日々の作業やお勉強、お疲れさまです!
元社畜ゲーマー姉弟のアネオトです。
ブログにアドセンス広告を貼る際、
Googleさんの禁止事項に触れないよう、
そしてお客さんが読みにくいページにならないよう、
配慮しなくてはいけません(自分の収益も気にしつつ!)。
収益最優先にしてメチャクチャに貼ると、
読者さんに迷惑がられ、来てもらいにくくなったり……
挙句の果てにはGoogleに怒られ、
アドセンスをストップさせられたりすることも……
Googleはユーザーにとっての
“使いやすさ”を大事に考えています。
なのでGoogleのルールを守ることで、
あなたのブログも自然と
読み手に優しいページになりますよ!
Googleさんが掲げている
アドセンス広告に関する注意点を踏まえ、
どんな貼り方が最適なのかをまとめました。
下記のことに気を付けていきましょう!
アドセンスを貼るのは1ページに3枚まで
1ページ内に貼るアドセンスは、
3つまでにしたほうが良いです。
実際には数に制限はないのですが、
記事の内容量にたいして広告が多すぎると
ユーザーにとって迷惑なページと思われて
表示を制限されたり、無効にされたりします。
ですので3つまでが無難と考え、
また文字数の少ない記事なら2つに減らす、
などバランスに気を付けて配置しましょう!
3枚貼る場合、なるべく読み手の邪魔にならず
かつ収益的にもベストな掲載位置はこちら!
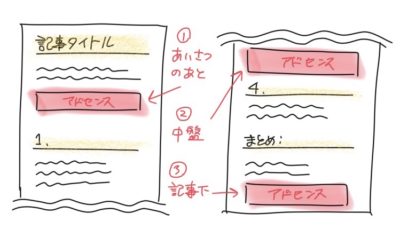
- ベストな配置はこの3か所

- 記事のリード文(導入文)のあと
- 記事の半分くらいのきりのいいところ
- 記事の下(読み終わったところ)
サイドバーでもフッターでもありません。
(スマホから見るとページのだいぶ下にあり、
実際に見られることが少ないので)
記事を読んでいる最中とあとの、
キリのいいところに入れましょう!
内容ギッシリの長いページなら、
広告を4つ以上増やしても大丈夫だと思いますが、
一気に増やさず様子を見ながら追加してみてください。
お客さんの迷惑になる貼り方はNG
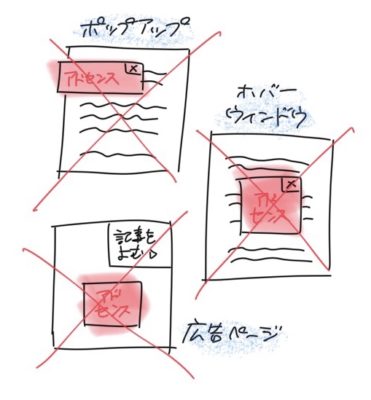
画面を覆いつくすなど、邪魔しちゃダメ!
画面の上に重なって現れるポップアップ表示や、
閉じるボタンを押さないとページが読めない
ホバーウィンドウ表示などで
アドセンス広告を掲載することは禁止です。

ページ遷移の前に一旦広告を挟むページ
(スキップボタンを押さないと進めないような)
ってたまに見かけますが、ああいう広告ページに
アドセンスを使うのもダメです。
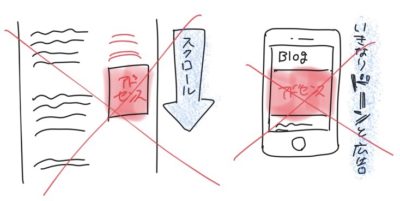
また、サイドバーなどを追尾型
(スクロールするとついてくるヤツ)
にしていて、そこにアドセンスを貼る
というのも禁止されています。
意外とこれをやってしまっている
サイトは多いようなのですが、
マネしないようにお気を付けください!

画面を占領してしまうのもよくないです。
ページのファーストビュー
(最初に開いた状態の見栄え)が
大きな広告でいっぱいだとNGです。
まぎらわしい貼り方、誤タップ狙いはダメ!
アドセンス広告が他の要素に
重なったり余白なしでピッタリくっついて
しまっている状態はNGです!
ボタンやテキスト入力フォームなどに
広告がぶつかっていると、
間違えて押しちゃいそうですよね。
「別に広告押したかったわけじゃないのに!」
という意図しないクリックを
誘発させるような配置のしかたはダメです。
スマホで見たときにも
そうなってないか注意して確認しましょう!
また、広告をクリックさせたいがために
アドセンスへ誘導するようなテキストや、
クリックをお願いするようなテキストを
書いてはいけません!
『下記の画像をクリック!』と書いて
「画像ってどれだ? この広告のことか?」
と間違えてアドセンスを押させてしまいそうな
まぎらわしい書き方などもNGです。
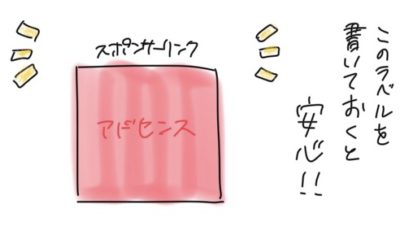
「スポンサーリンク」または「広告」ラベルを表記
広告のすぐ上に『スポンサーリンク』
もしくは『広告』という、ラベル的
テキストを表記することをおすすめします。
といっても必ずしも必要ではありません。
なのになぜおすすめするかというと、
念のためです!(笑)
広告だと知らずにクリックを促してしまうような
まぎらわしい貼り方はNGというお話でしたね。
広告のすぐ上に誤解されそうな見出しや
テキストが入っているとまずいのです。
「今の貼り方で自分的にはセーフだと思うけど
紛らわしいと思われてたらどうしよう?」
という心配の対策として、このラベルを使います。
「これは広告です!」という表記を
入れてしまえば間違いないということですね。

- このように貼り付ければOK!
- 1行目の
<center ~~~</center>を
広告用コードの直前にいれる形です。<center style="font-size: 80%;">スポンサーリンク</center> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- ●●●●●●●●●● --> <ins class="adsbygoogle" style="display:block" data-ad-client="●●●●●●●●●●●●●●●" data-ad-slot="●●●●●●●●●●" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>※ラベルの文字サイズが少々小さくなるように
style="font-size: 80%;"という指定を入れていますが
不要でしたら外してください。
ラベルのテキストは
『スポンサーリンク』または『広告』です。
※「広告」は言い方がダイレクトすぎるかなと思い、
アネオトはいつも「スポンサーリンク」を使っています。
この二つ以外はダメですよ!
『お気に入りサイト』とか『こちらへアクセス』
なんてテキストにしたら怒られます!(笑)
- スポンサー「ド」リンク?
- たまに『スポンサードリンク』という
表記にしているサイトを見かけますが、
これは一応セーフだと思います。というのも、以前はGoogle側から
『スポンサードリンク』というラベルを
使うように言われていたのです。今は『スポンサーリンク』(「ド」なし)
と書くように改められているので、
念のため今からはその通りにしましょう!
ラベルの下に隙間があいてしまうときは
はてなブログなど、ブログサービスによっては
テキストの下にどうしても無駄な改行が
入ってしまったりしますよね。
その場合は、cssに下記のコードを追加すれば
ラベル下の改行が消えますのでお試しください。
center + script + p { display: none;}
スマホで見たとき画面幅いっぱいになってないか?
広告サイズ『レスポンシブ』を選択していれば
スマホから見たときの表示も
サイズが自動的に調整されているはずです。
しかし、スマホから見たとき
左右のスキマがなく画面幅いっぱい
になっていることがあります。
その場合はこのコードをcssに追加してみてください。
@media (max-width:600px) {
.adsbygoogle { width: 336px; height: 280px;}
}
@media (max-width:320px) {
.adsbygoogle { width: 300px; height: 250px;}
}
しかしこれでも『テキスト広告』タイプには
効かないことがあるようです。
今後その対処法がわかったら追記します……!
気を付けることまとめ
- 適切なアドセンスの貼り方『記事内に3つ』
-
- リード文(導入文)のあとすぐ
- 記事の半分くらいのキリのいいところ
- 記事の最後(読み終わってすぐ)
- やっちゃいけない貼り方
-
記事をよむ前に広告が手前に表示される系はNG
- 小さい別ウィンドウ(ポップアップ)での広告掲載NG
- 閉じるボタンを押さないと記事が読めない、ホバーウィンドウでの広告掲載NG
- スキップしないと記事が読めない、一旦はさむ広告ページNG
スクロールでついてくる追尾型の広告掲載NG
ページを開いたときに画面を占領するような広告表示NG
まぎらわしい貼り方はNG
- 余白ナシで、他の要素にぴったりくっついた広告表示NG
- 意図せず間違えてクリックしちゃいそうな広告表示NG
アドセンスをクリックしてもらおうとする書き方NG
できれば、広告だとわかるように
「広告」や「スポンサーリンク」という
テキストラベルをつけておこう
ルールを守って楽しくブログ!
最後まで読んでくださってありがとうございます!



コメント