「かしこいサイト(ブログ)のデザイン」を解説していきます!
デザインって、つい見栄をはって着飾ったものにしちゃいがちですが、
ブログにおける本当に良いデザインというのは、
見る人の脳の情報処理を助けるはたらきをするものです。
つまりブログデザインで大事なことは、
「わかりやすさ」と「テーマに合っていること」!
詳しく見ていきましょう!
デザインの基本と本質をおさえる

デザインの本質は、情報を視覚的にわかりやすくさせ、
脳の処理をたすけてあげることです。
オシャレにしようとしたり、派手に飾ろうとしたりして、
逆にわかりにくくさせては本末転倒なんですね。
また、ブログのテーマ(コンセプトなど)から
外れたデザインにしてしまうと、混乱が生じます。
どんなデザインだとプロっぽくなるのか

趣味ブログは「プロっぽい見た目にしなければいけない!」
というわけではありません。
しかし、微妙なデザイン、読みにくいデザイン、
雰囲気のおかしなデザインにしてセンスを疑われると、
読者さんの読みたい気持ちが薄くなっていきますよね。
「デザインの雰囲気が方向性とあっている」
「どの環境で閲覧してもキレイで見やすい」
この2点を意識して客観的に見直してみましょう。
特にトップページのヘッダー画像には気を遣って、
一目でブログのテーマがわかるものにしましょう!
たとえば、熱帯魚とアクアリウムのブログなのに
パソコンとコーヒーの写真がヘッダー画像になっていたら
訪問者さんは一瞬「?」となりますよね。
ステキな水槽のイメージ写真にすれば
誰もがすんなり受け入れられ、
ブログの印象が良くなります。
色の考え方(色が持つイメージ)
色の選び方もとても重要です。
ブログのテーマと合っていて、
目指す印象にふさわしい色を選びましょう!
それぞれの色が持つイメージはこんな感じです!
ブログのテーマに応じて
選んでみましょう!

ベース(背景)、メイン、アクセントの色づかいについて
色の組み合わせについてもお話しします。
基本的にメインの色と
サブの色を選んで組み合わせていきます。


色はあまりゴチャゴチャとたくさん使わずに
3色くらいを基本色にすると、まとまった印象になります。
「元気さ」「カラフルさ」を出したいときは、
あえて離れたいろんな色を使うこともありますが、
なるべく色を使いすぎないように気を付けましょう!
「あの色も使いたいこの色も使いたい」とやってしまいがちですが、
まとまりがない色選びは、素人っぽく見える原因になります。
実はデザインは二の次
まず、テーマ・言葉があって……
それをわかりやすくするためにデザインがある!
「先に伝えたいこと、次にデザイン」です。
お客さんはセンスどうこうよりも、
感情であなたのブログを見るので、
自己満足や見栄のためのブログデザインは、
誰にも求められていないということですね!
初心者向けのわかりやすいブログにしたいはずが、
パッと見のめちゃくちゃオシャレ~なデザインで
「高級すぎる……」「とっつきにくい……」
と思われて(感情ですね)、すぐ離脱されちゃったりとか……
デザイン重視でほとんど情報がなくて、
お客さんが「なんか注文しにくいな(感情)」と
離脱しちゃう……もったいないですね!
「お客さんは欲しい情報をわかりやすく読みたい」
これがもはやブログの本質なので、
これがわかっているだけでも、
成果が大きく変わってくるはずです!
文章で信頼や安心をプレゼントして、
さらにデザインでわかりやすさを促進させましょう!
デザインテンプレートを選び方

ブログ開設直後はデフォルトで
シンプルなデザインが設定されています。
管理画面からテンプレート(テーマ)が選べますので、
あなたのブログの内容や雰囲気に合いそうな
素敵なデザインを選んで切り替えます。
素敵な見た目のブログだと
愛着が湧いてモチベに繋がります!
合いそうなテンプレートを選べば、
全体的な雰囲気を変えられます、
どんなテーマにも合いそうな
無難なデザインのテンプレートもたくさんあるので、
その中から良さそうなものを選んでもOK!
あなたのブログのイメージに合う、
見栄え(デザインテンプレート)を選びましょう!
※「テーマ」だったり「デザインテンプレート」と呼ばれたりと
ブログサービスごとに表記が異なるのですが、
ブログの見た目の設定のことを指しています。
デザインテンプレートを選ぶときのポイント
デザインテンプレートはたくさん用意されていますが、
その中からどんなものを選べばいいのか、
その注意点はこの3点です。
- レスポンシブ対応であること(=スマホからも見やすいもの)
(※後述します!) - お客さんから見て「見やすい」「使いやすい」もの
- あなたのブログの雰囲気に合うもの、好みのもの
といっても、最初のうちはテンプレートを
選択するだけにとどめておいて、
細部のカスタマイズまではこだわらなくてOKです。
もちろん、こだわるのが楽しくて
ワクワクするなら触っていいですが、
「やらなきゃ」とは思わなくて大丈夫。
余計な修正が発生して面倒ですから、
細かいデザインは方向性が定まってから
改めて考えるくらいがオススメです。
スマホから見てもキレイなブログにするには?
テンプレート選びで
最も気を付けなくてはいけないのは、
スマホから見ても綺麗&見やすいかどうかです!
今はPCよりもスマホからブログを見る人が大多数です。
何か調べたいことがあったとき、
その場でサクッとアクセスできますもんね。

そのため、自分のブログをスマホから見て
「崩れてないか?」「見やすいか?」
ちょくちょく表示を確認してみましょう。
テンプレート選びで間違いがないのは、
「レスポンシブ対応」のデザインを選ぶことです。
レスポンシブというのは、
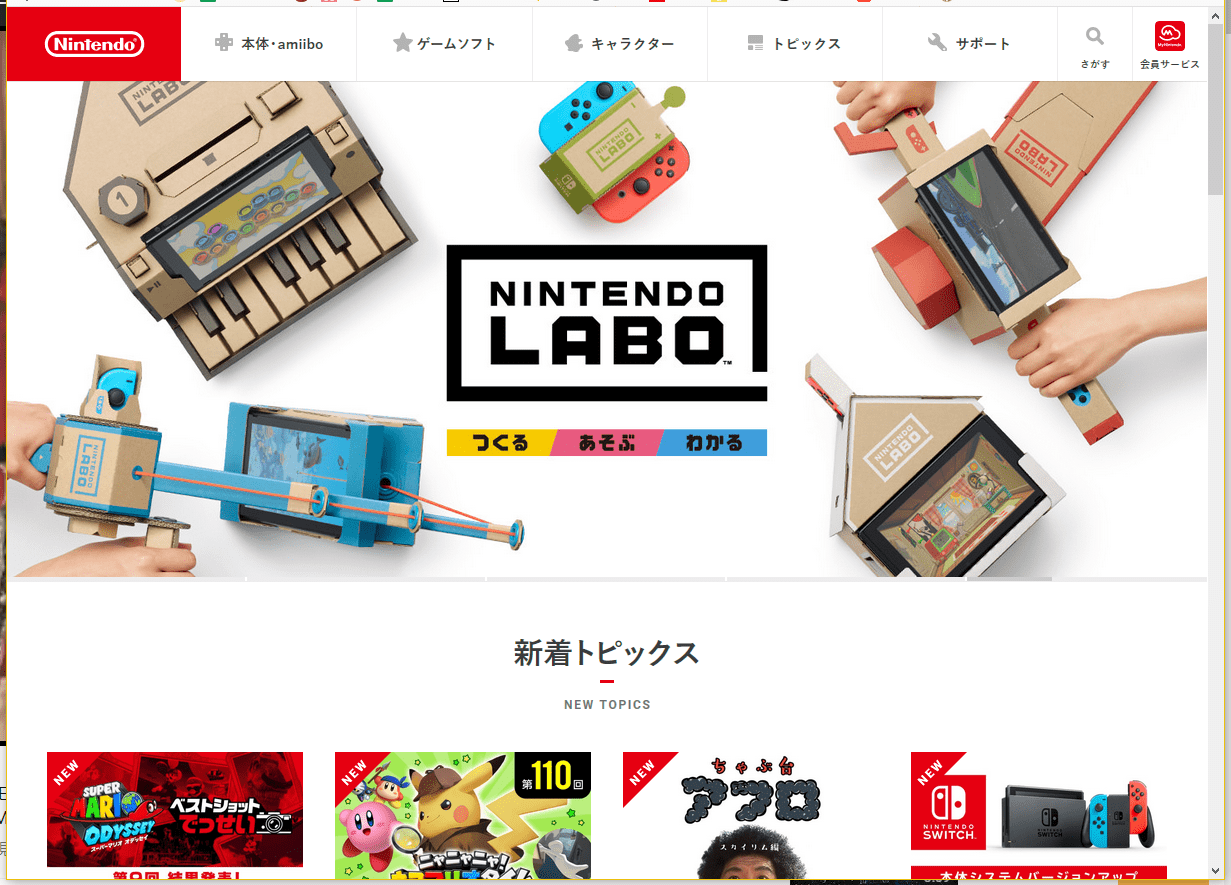
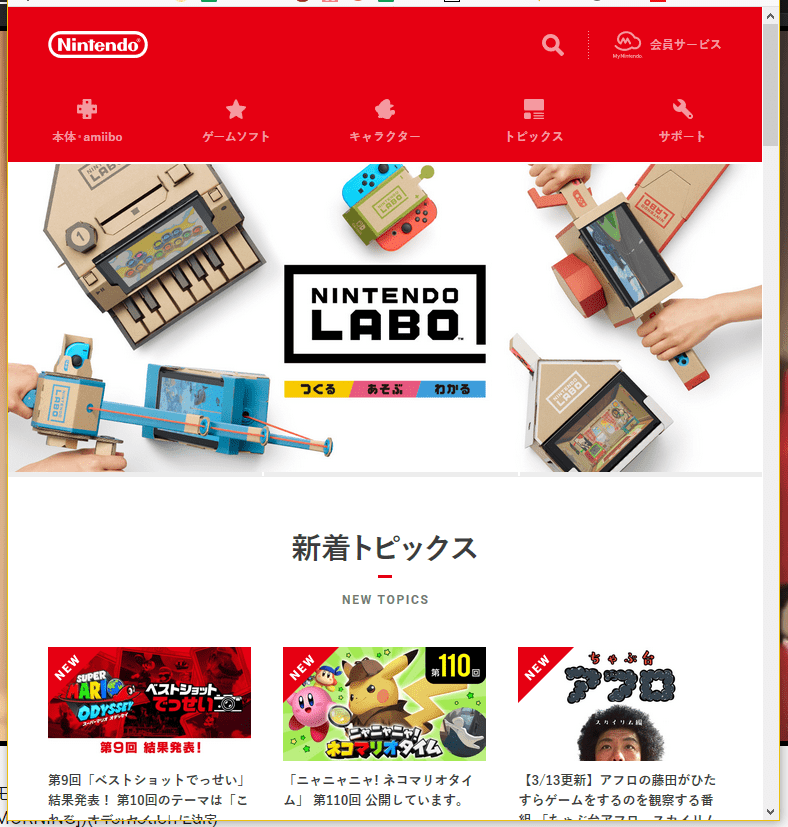
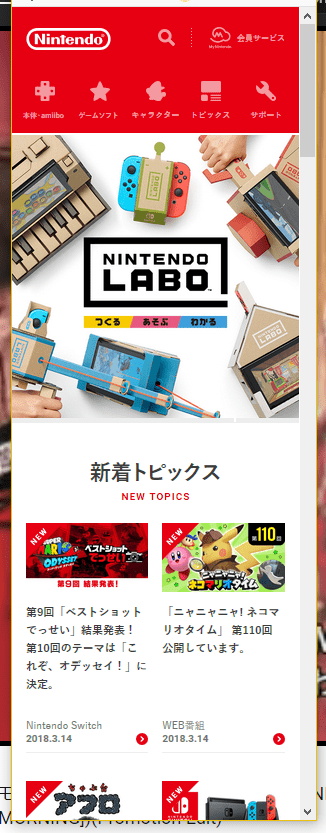
任天堂のホームページなどを見るとわかりやすいのですが、
画面幅にあわせて柔軟に見栄えが変わるしかけのことです。



このように、画面幅にあわせて
見やすい見た目になるように設定されています。
パソコンでWebサイトを閲覧しているときに、
ウィンドウの横幅をドラッグして
グググっと縮めてみてください。
そのサイトがレスポンシブデザインなら、
横幅を小さくしていく途中で
カクッとデザインが切り替わります。
あるところまで縮めるとiPad用の表示っぽくなったり、
もっと小さくしていくとスマホで見たときと
同じような見た目に変化します!
このように『レスポンシブ』形式なら
パソコンで見ても、タブレットで見ても、
スマホで見ても綺麗に見えるわけです!
それにある程度デザインが統一されているので、
PCから見たときとスマホから見たときで
雰囲気がガラッと変わることもありません。
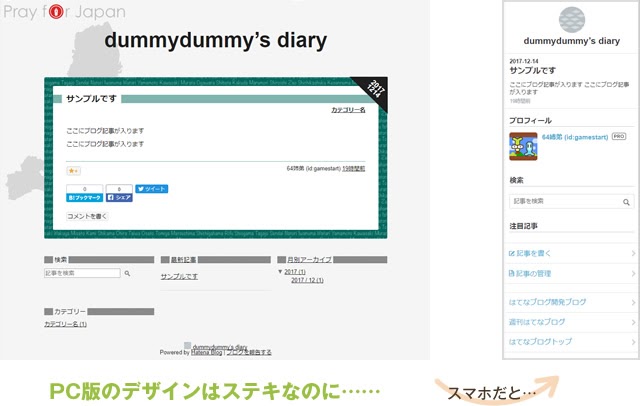
PC用とスマホ用で別のデザインになっていた場合、
「スマホから見たらこんなにショボいの!?」と
イメージが違いすぎて違和感があったりします。

これはちょっとショックですよね。
今は多くのデザインテーマが
レスポンシブ対応しているはずですが、
中には対応していないものもあるので注意しましょう。
いったん仮で設定してみて
「これはレスポンシブになっているかな?」と
画面を縮めたり、スマホから見たりして
表示を確認してみてくださいね!
PCから見る人の方が多いサイトもある
だいたいの人がスマホから
閲覧するものだと先ほどお話ししましたが、
『仕事は1日1時間ですよ!』のようなブログは、
逆にパソコンから見る人が多いです。
それはパソコンで操作しながら
参考としてじっくり見ることが多いからです。

専門的なテーマや技術的なテーマなど、
勉強や参考に使うようなブログは、
PCから見る人の方が多いです。
その場合はPCからの見た目を優先しましょう。
ただし、スマホでの見た目も最低限、
見にくくならないように気を付けてください!
もちろんPCからでもスマホからでも
両方とも見やすいのが一番です。
WordPressの場合のテーマ選び
WordPressには本当に数え切れないほどの
テーマが配布されていて、選ぶのも大変です。
そこでアネオトは、
悩んだら「Cocoon」というテーマに
することをおすすめしています。

多機能で自由度が高く、使いやすいテンプレートです。
公式マニュアルも充実しているので、
使い方がわからなくて困るなんてことも少ないです。
また、多くのブロガーさんは、
有料テーマを推奨していたりしますが……
アネオトの観点からいうと、
有料テーマにする必要はないと思っています。
もちろん、有料テーマには
有名どころでは「JIN」や「SANGO」など
見た目も洗練された優れたものが多いです。
てっとりばやくプロっぽいブログを
手にしたいならもってこいですが、
無料のテーマでも
じゅうぶん工夫して実現できるので、
必ずしも有料テーマにしなくても大丈夫!
それこそ、無料の「Cocoon」で手軽に、
読者さんにとって見やすくて
わかりやすいブログ構造を作っていけます。
はてなブログの場合のレスポンシブ化のしかた
はてなブログでのレスポンシブ対応には
ちょっとした手順が必要なので解説します!
1.管理画面 > デザイン
まずは好きなテンプレートを選びます。

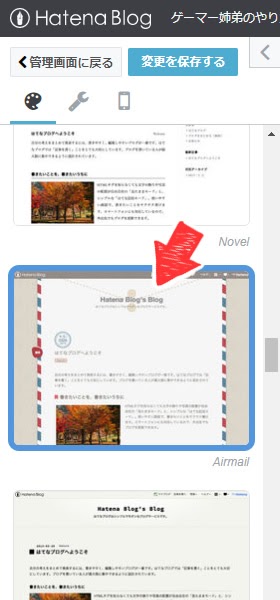
2.スマホのアイコン > 詳細設定
「レスポンシブデザイン」にチェックを入れます。

3.スパナのアイコン > デザインCSS
デフォルトで数行、コードが入っているかと思います。

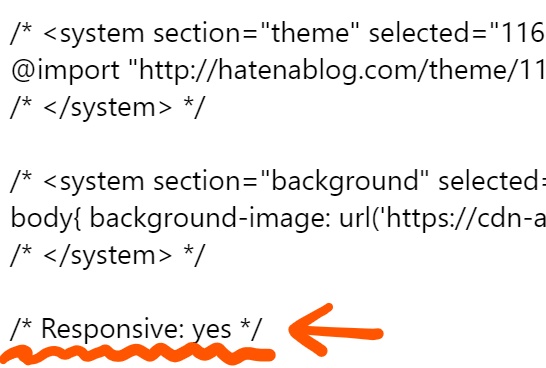
最後の「/* </system> */」
の後に改行して、
こちらをコピペして追加してください。
/* Responsive: yes */
↓の画像のようになります。

この記述があって初めて
レスポンシブデザインが適用されます。
「変更を保存する」ボタンを忘れずに押したあと、
正しくレスポンシブになっているか、
見栄えは綺麗か確認してみてください!
画面を縮めたり、スマホから見たときに
表示が崩れてしまうようでしたら、
そのテンプレートはレスポンシブに
対応していないということです。
CSSの知識があればムリヤリ
レスポンシブに対応させることも
可能ですが、かなり高度なので……
別のテンプレートを選びなおしてみてください!
追記:ブログの立ち上げサポート・設定代行サービス をはじめました!
「どうしたらいいか詳しくアネオトと相談したい!」
「私の場合どこをいじればいいのか教えてほしい」などなど、
難しい初期設定のお悩みもお伺いいたします!




コメント