GoogleAdSenseの申請に必要なものや
取得の手順についてご説明していきます。
「まだグーグルアドセンスは早いかも!」
と後にしがちですが、20記事もあれば十分です。
(10記事でも受かる人もいます)
仮に審査に落ちたとしても、
何度でも再挑戦できるから大丈夫!
むしろページが少ないほうが
ブログの見直し・修正はラクですし、
早いうちに申請してみましょう!
もくじ
改めて、GoogleAdSenseのメリットは?
GoogleAdSense(グーグルアドセンス)とは、
Googleが提供する無料サービスのひとつです。
生成された広告を自分のブログに貼り付け、
訪問者さんに「クリック」または「表示される」と
報酬が入るという仕組みです。
「クリック報酬型」広告 兼
「インプレッション報酬型」の広告で、
アフィリエイトなどに比べると単価が低いです。
なのでアドセンス収入だけでは、
モンスターブログでない限り
食べていくのは難しいですが……
アドセンス収益で「毎月ブログで稼いでる!!」
という実感を味わい、その実績や知識を
別のことに活かすことができます!
(アドセンスは手軽で実践しやすいマネタイズ方法なので、
やり方を知りたがっている人は多いです。
今後、人に教えられる知識として役に立つでしょう!)
趣味ブログでお金を稼げている実感があると
それだけで発信に自信が持てて、
ブログのモチベーションにつながるので、
ぜひともアドセンスを実践していきましょう!
アドセンス審査合格に有利なものを揃える
GoogleAdSenseを利用するには、
まずはじめにブログの審査(無料)が必要です。
この審査はひと昔前ならユル〜く合格できました。
しかし雑なアドセンス利用者が増えていったため、
最近は審査基準がやや厳しくなっていて、
テキトーなブログでは受からなくなってしまいました。
そして明確な合格基準はGoogleから明かされていません。
ですが「こうすれば受かりやすい」というのはあります。
スムーズに審査に通るために、
必要なものを確認していきましょう!
ちなみに不合格になったとしても、
何回でも再審査をすることができます。
アネオトは一度「コンテンツ不足」と言われ
審査に落ちていますが、
ブログに下記の項目を整えて
再審査したらすぐに受かりました!
- お問合せフォーム
- プロフィールページ
- プライバシーポリシー
それぞれ説明していきますね。
お問い合わせフォームを設置しておく
おそらく、お問い合わせフォームがないと
不親切で責任感が足りないブログだと
みなされてしまうから必要なのだと思います。
チャチャっと設置しちゃいましょう!
お問い合わせフォームの開設は、
無料サービスでカンタンにできます!
※このページの最後にもまとめてあります。
お問い合わせフォームを
ブログのどこに設置するかは自由ですが、
サイドバーやメインメニューなどに置いておくと
わかりやすくて丁寧なブログに見えます。
プロフィールページを作っておく
自己開示的なプロフィールページがあると、
どんな人が書いているのかがわかりやすく、
信頼できるブログと思われやすいです。
『いざ実践!ブログの進め方戦術ガイド』で
プロフィールページの書き方をご説明しましたので、
そちらを参考に作成してみてください!
そしてプロフィールページへのリンクも
サイドバーに張っておくと丁寧です。
アドセンスのプライバシーポリシーを記載しておく
「このブログではGoogle AdSenseを使用しています」
ということがわかる表記を入れておきます。
審査に出す時点では
まだアドセンスを貼っていないわけなので、
不自然ではあるのですが(笑)
アドセンス審査員としては
「このブログは、アドセンスを貼ったあと、
ちゃんとプライバシーポリシーを記載してくれるだろうか?」
と考えていると思うので、
先に書いておいて「わかってますよ! ちゃんと載せますよ!」
とアピールしておきましょう!
プライバシーポリシーの書き方ですが、
アネオトはプロフィールページにこのように書きました。
プロフィール内に書くのが嫌だったら、
「プライバシーポリシー」という
別ページを単独で作って、
そこに記載しておくのでもOKです!
プライバシーポリシーページは、
サイドメニューの下のほうや
フッターなどにリンクしておきましょう。
だいたいどこのホームページも、
そんなに目立たない位置に置いています。
(あまり見る人のいないページなので……)
プライバシーポリシーの文章テンプレート
先程のサンプルの通りですが、
プライバシーポリシーはこんな感じに書きます。
↓
このブログでは、『Google AdSense』を導入して広告配信を行っております。
Googleなどの第三者配信事業者がCookieを使用して、
あなたが当ブログや他のサイトに過去にアクセスした際の情報に基づいて、
広告を配信しております。
あなたは広告設定にて、パーソナライズ広告を無効にすることができます。
また、www.aboutads.info にアクセスすれば、
パーソナライズ広告に使われる第三者配信事業者のCookieを無効にすることができます。
(※「広告設定」「www.aboutads.info」にリンクを付けると良いです)
このまま全文まるまるコピーしても
問題にならないと思いますが、
パクリだと認識されてしまうのが心配でしたら、
多少どこかの言い回しを変えておくと安心ですね!
ブログを独自ドメインにしよう
※これは審査に出すための必須条件です。
無料ブログのURLのままだと申請できない仕様になっています。
WordPressで運営している場合なら、
既に独自ドメインになっているので、
ここは飛ばして次へ進んでください!
無料のブログ(はてなブログ)をお使いの場合、
有料プラン(はてなブログPro)にしないと
独自ドメインを設定することができません。
なので有料プランにしてから
独自ドメインを契約するという流れになります。
Search Consoleで検索結果に掲載してもらおう
Google Search Console
(グーグルサーチコンソール)(通称サチコ)とは、
Googleの無料サービスのひとつです。
サチコに自分のブログを登録すると、
「自分のサイトがGoogle検索結果上でどうなっているか」
のデータを解析することができます。
ちなみに、無料ブログをお使いの場合は
独自ドメインにしたあとで、登録したほうがいいです。
(独自ドメインにする(=URLが変わる)と、
また登録しなきゃいけなくなるので)
新しく作ったブログ記事は、
Googleに認識されてから検索結果に出るまでに
何日か時間がかかります。
それを急いで認識してもらうための機能が
サチコについているので、活用しましょう!
(後ほどくわしく説明しますね)
また、サチコの管理画面では
このようなデータが確認できます。
- 検索結果からのクリック数
- どんなキーワードで検索されたのか
- 検索結果での掲載順位やクリック率
などなど……
「どの記事がよく検索されてるんだろう?」
「この記事は見つかりにくいみたいだな、タイトルを変更しようかな」
というアクセスアップのヒントを得ることができます!
それでは、サチコへの登録方法をみていきましょう!
(画像つきで解説しますが、
リニューアルされているなどで
実際の画面と異なっていてわかりにくいようでしたら、
最新の情報を検索してみてください)
Search Consoleの登録手順
GoogleにログインしてSearch Consoleにアクセスします。

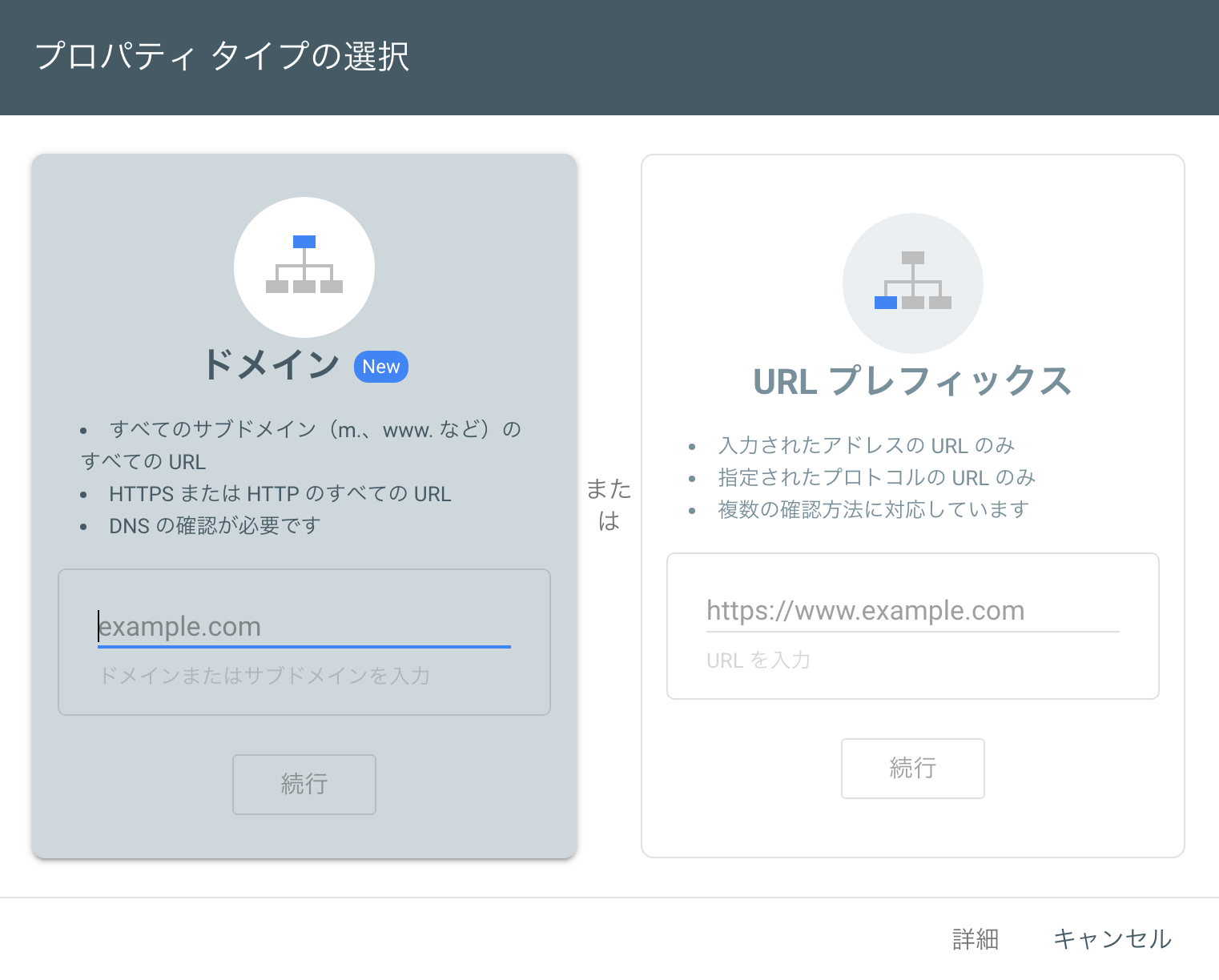
ここでは最初に2つのタイプ、
『ドメインプロパティ』、
『URL プレフィックス プロパティ』のどちらかを選びます。
『ドメインプロパティ』というのは、
既に独自ドメインを持っていて、
そのドメインを元にしたサブサイトを
複数持っている場合に便利な登録方法です。
(【サブサイト】とは
「aiueo.com」のサイトの他に、
「aiueo.com/waon/」というサブディレクトリで作っているサイトがある、
「waon.aiueo.com」というサブドメインで作っているサイトがある、などです)
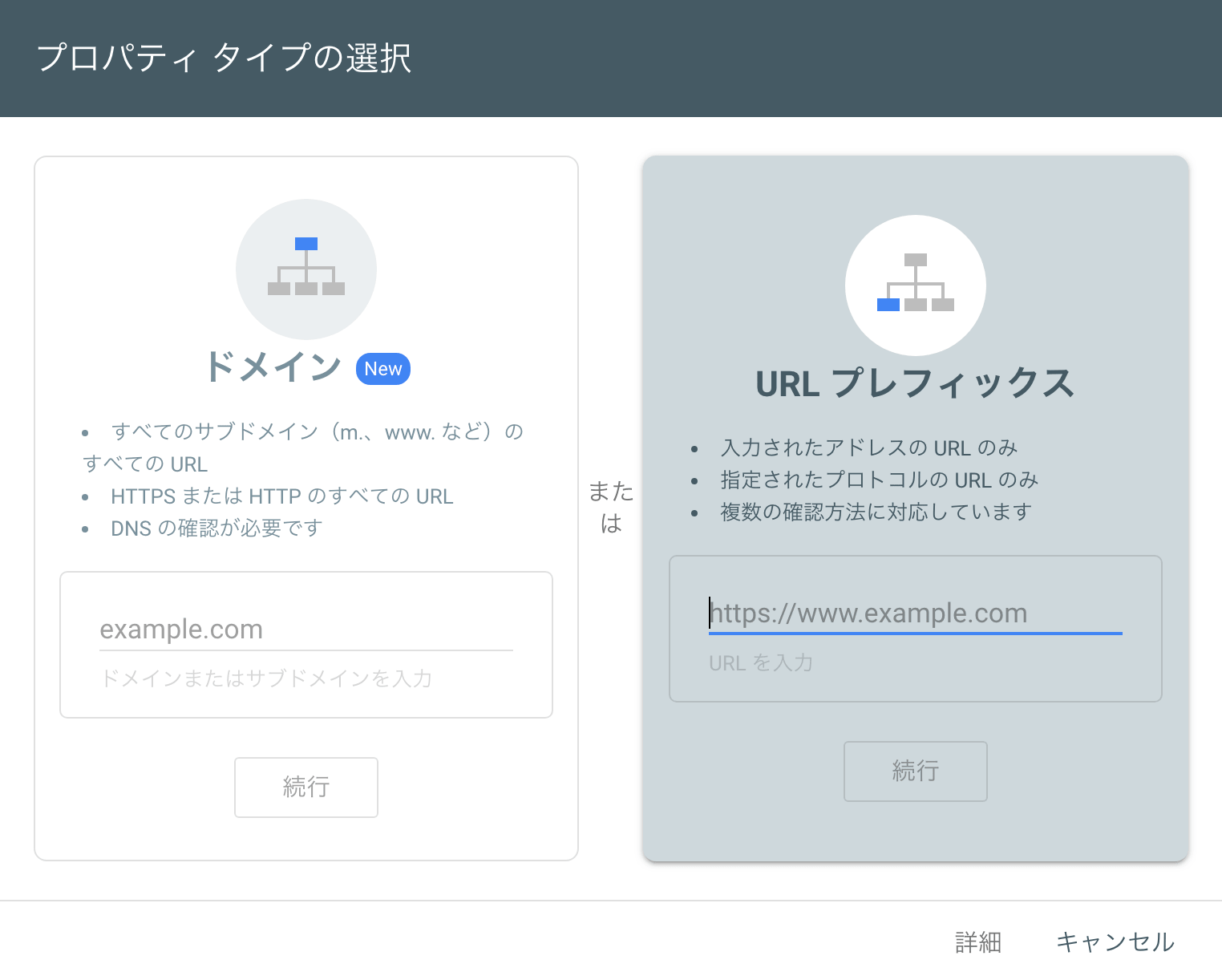
基本的には「URL プレフィックス プロパティ」の方で登録すればOK!
今回は「URLプレフィックスプロパティ」で説明していきます。

登録させたいブログのURLを入力します。
『続行』で次の画面が表示されます。

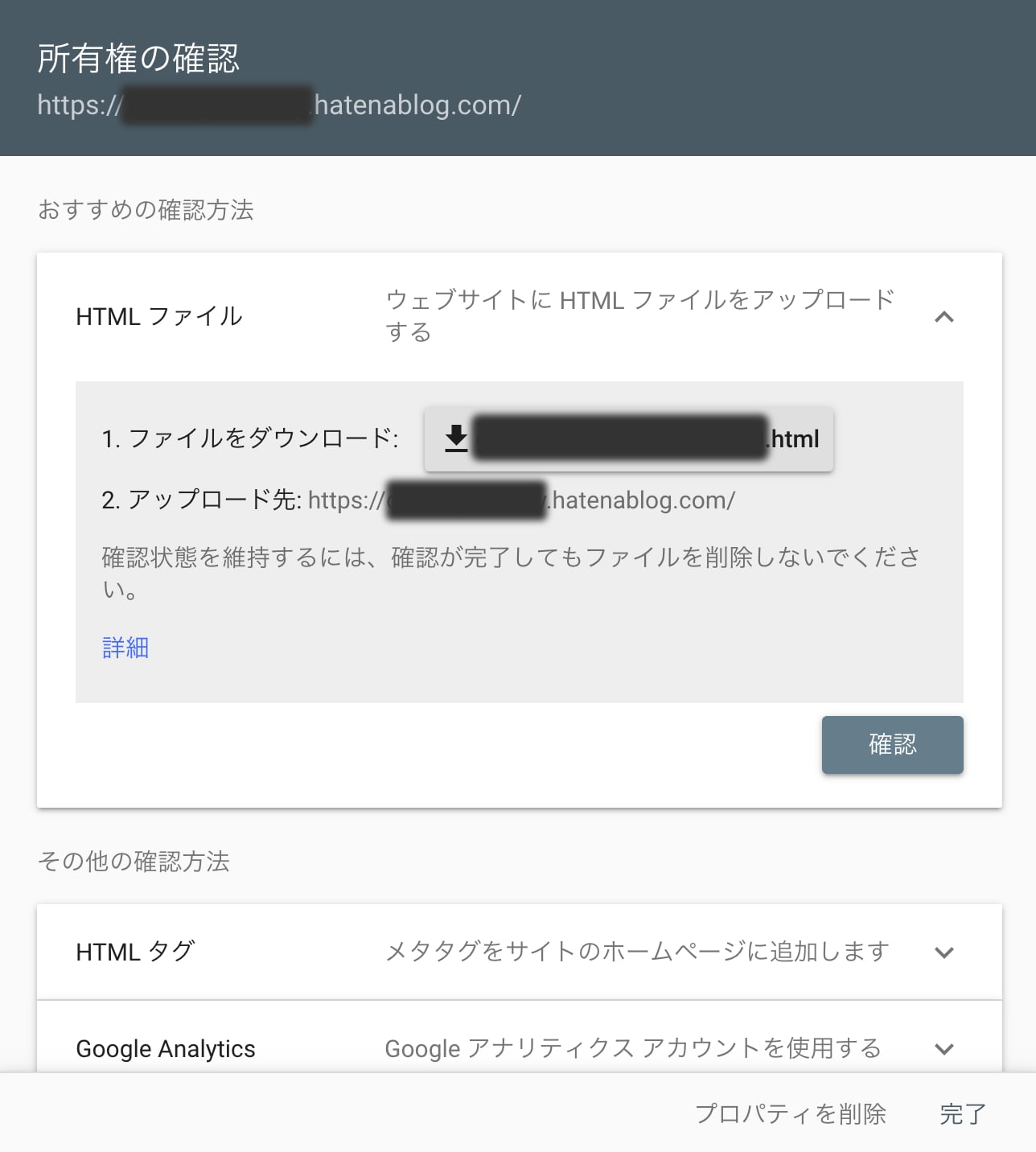
この画面では先ほど入力したサイト(ブログ)の所有権が
あなたであることを認証させます。
「その他の確認方法」を見てみると、
認証のやり方はいくつか紹介されていますが、
その中でも『HTMLタグ』でのやり方がラクチンなので、
今回はその手順で説明しますね!

『HTMLタグ』を選択します。
そうすると次の画面が表示されますので、
そこに表示されたコード(metaタグ)をコピーします。
コード内の「content=”●●●●●”」 の●●●●にあたる
英数字のみをコピーしてください。
(ちょうど隠してある部分ですね)

metaタグをコピーしたらブログに埋め込みます。
ここからはブログサービスによってやり方が異なるので、
「WordPress」と「はてなブログ」のやり方に
分けてご説明しますね。
WordPressの場合
管理画面に移動し、プラグインから
『All in One SEO Pack』をインストールします。
(「新規追加」から検索フォームで
「All in One SEO Pack」と入力すると表示されます)

(All in One SEO Packはほかにも便利な機能がたくさんあり、
今後もよくお世話になるプラグインです。)
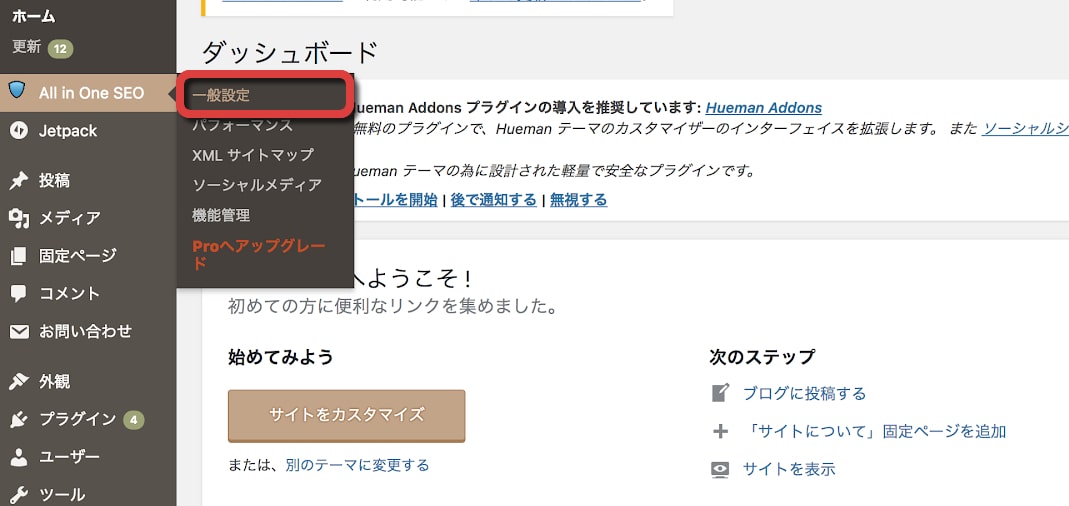
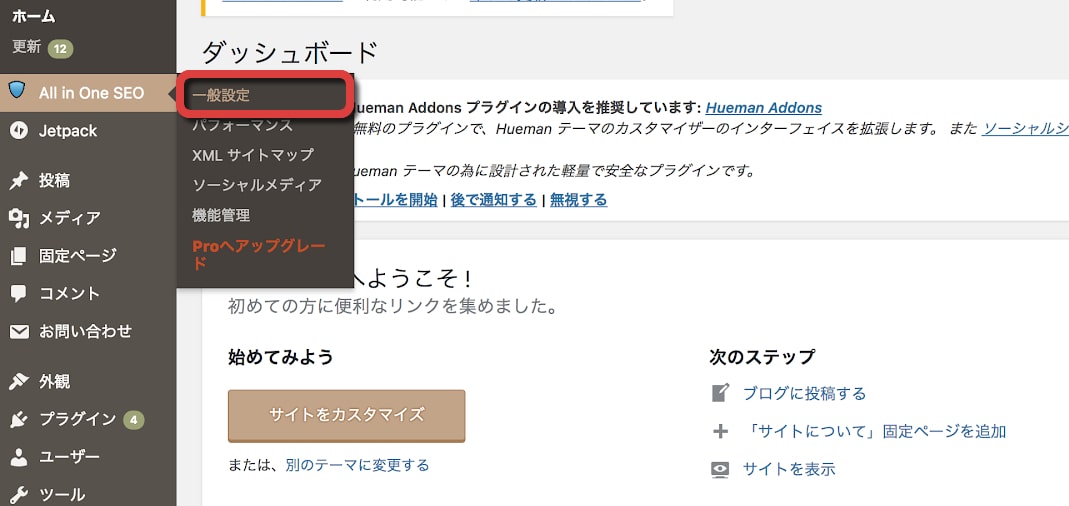
インストールが終わると管理画面の左メニューに
All in One SEO Packの項目が表示されるので、
『一般設定』を選択します。

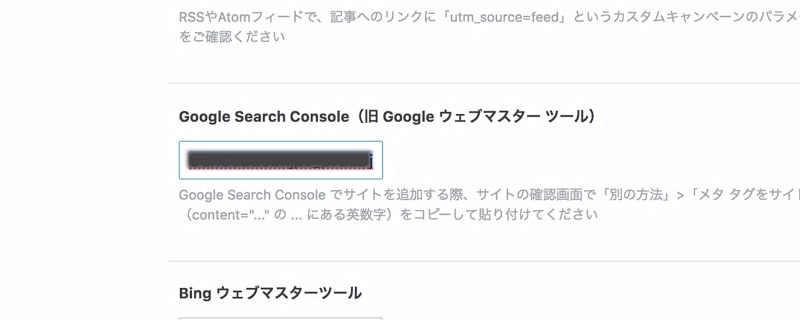
その中に『Googleウェブマスターツール』という欄があるので、
ここに先ほどのmetaタグをペーストしましょう!

最後にページ下の『設定を更新』ボタンをクリックで完了!
はてなブログの場合
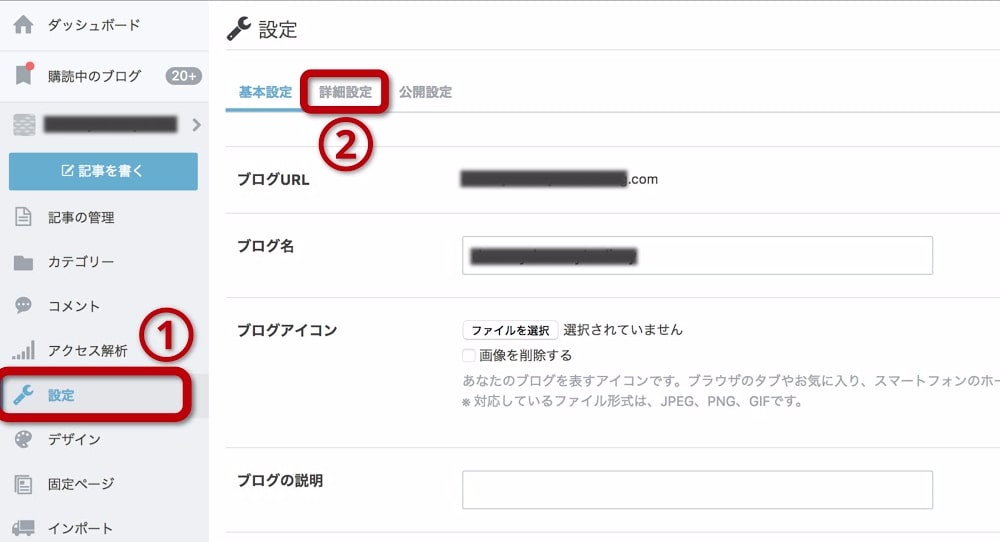
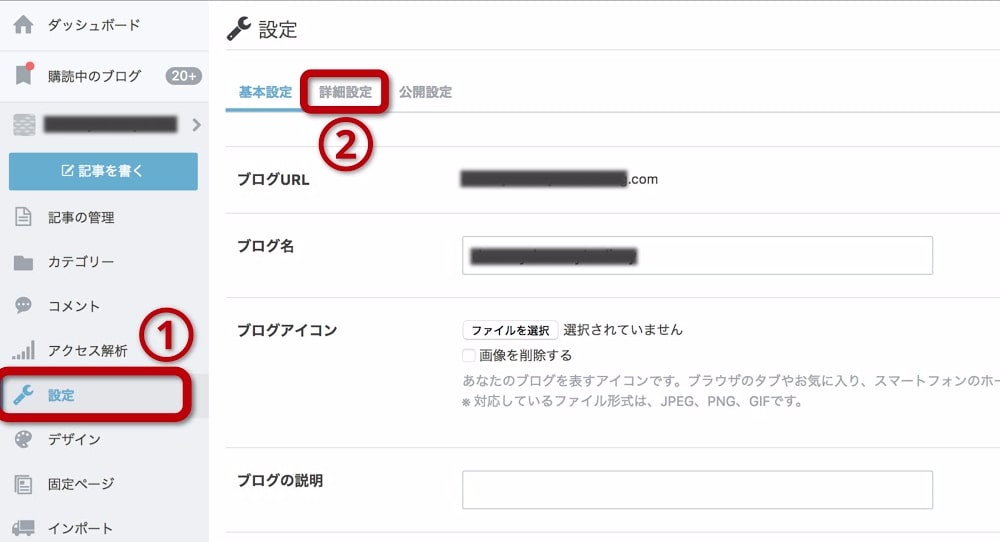
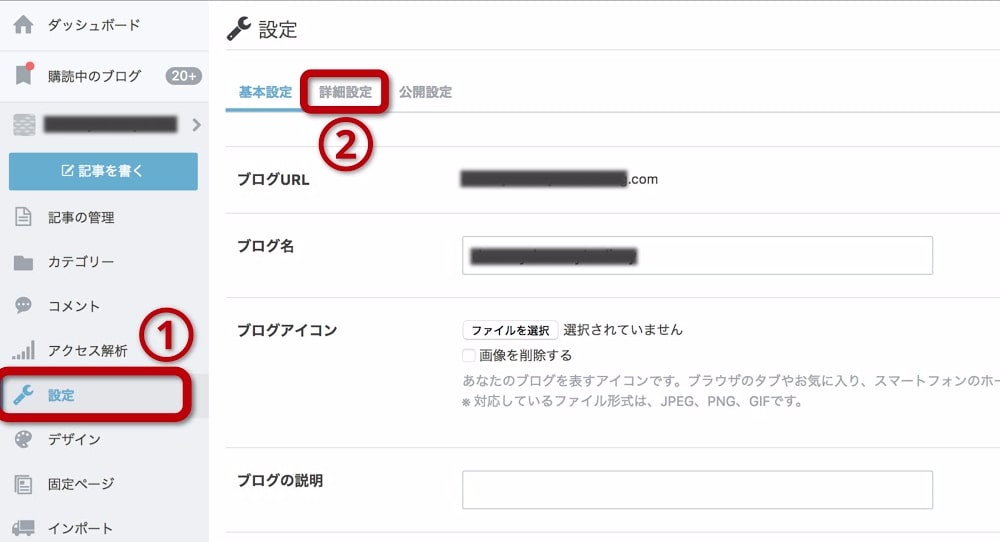
管理画面にある(①)『設定』から(②)『詳細設定』に移動します。

そこに『Google Search Console』と書いてある入力欄があるので、
ここに先ほどのmetaタグをペーストしましょう!

最後にページの下の『変更する』ボタンを押すのを忘れないように!
WordPressやはてなブログ以外の場合でも、
管理画面をよく見れば、サーチコンソールの項目が
あると思うので確認してみてください!
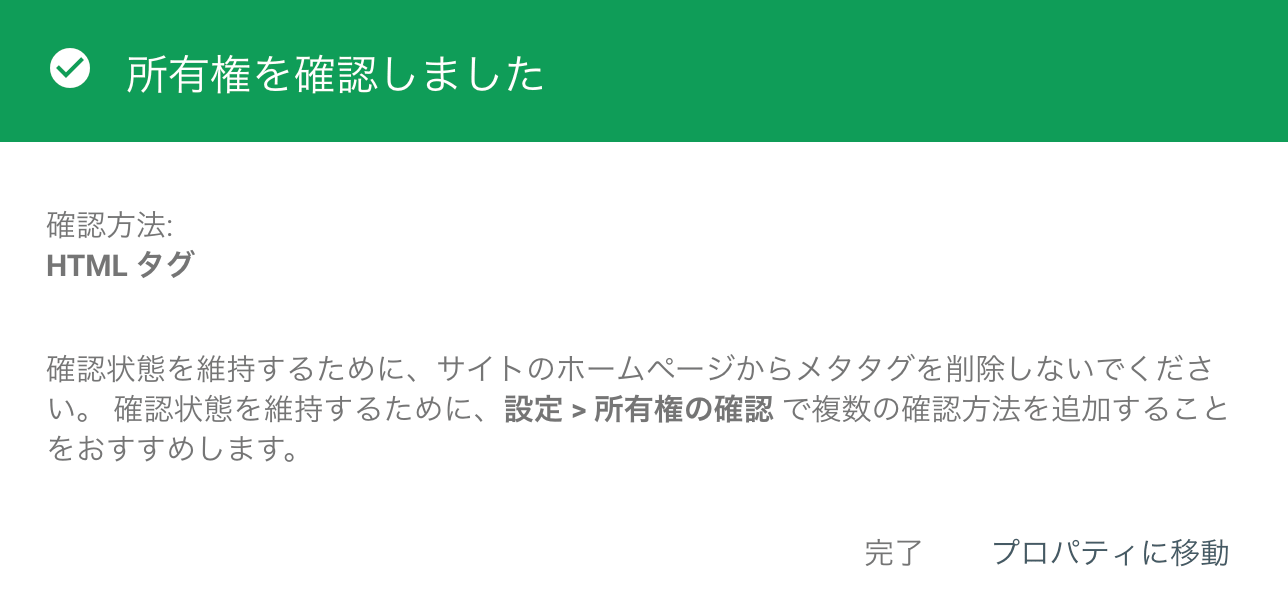
Search Consoleの画面に戻り、『確認』をクリックします。
「所有権が確認されました。」と表示されたら、これで登録完了です!

Search Consoleにサイトマップを送信しよう
サイトマップとは、カンタンにいうと
ブログ全体のページ構成を記したファイルです。
ブログを作成すると自動で生成されます。
「こういう作りのサイトですよ〜」と
Googleに伝える役割があります。
伝えることで、Googleが
サイトを巡回(「クロール」)してくれて、
検索結果に反映されやすくなります。
手順もカンタンでなので早速やってみましょう!
サイトマップの作成方法(WordPressのみ必要です)
※はてなブログの場合は、なにもしなくても
サイトマップは自動作成されるので、ここは必要ありません。
Search Consoleへのサイトマップ送信方法まで飛ばしてください。
プラグイン『All in One SEO Pack』を使います。
WordPress管理画面の左サイドバーの
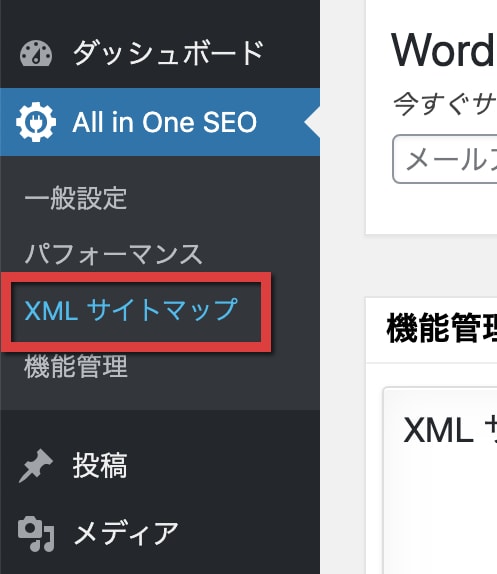
『All in One SEO Pack』の欄から『機能管理』を選択します。

『XMLサイトマップ』のActivateをクリックで有効にしてください。

Activateすると、サイドバーに『XMLサイトマップ』が追加されますので、
ここから詳しい設定をしていきます。

中を見てみるといくつもチェック項目がありますが、
画像のようにチェックをいれておけば問題ないです。

その下に……
『追加ページ(WordPress の管理下にないサイトマップ)}
『除外項目(サイトマップに登録させたくないページやカテゴリー)』
『優先順位(サイトマップ内の優先順位)』
『頻度(サイトマップの更新頻度)』
という設定項目欄がありますが、
ここは特にさわる必要がないのでスルーで大丈夫です。
最後に『サイトマップを更新』で完了です!
次にSearch Consoleへサイトマップを送信しましょう!
Search Consoleへのサイトマップ送信方法
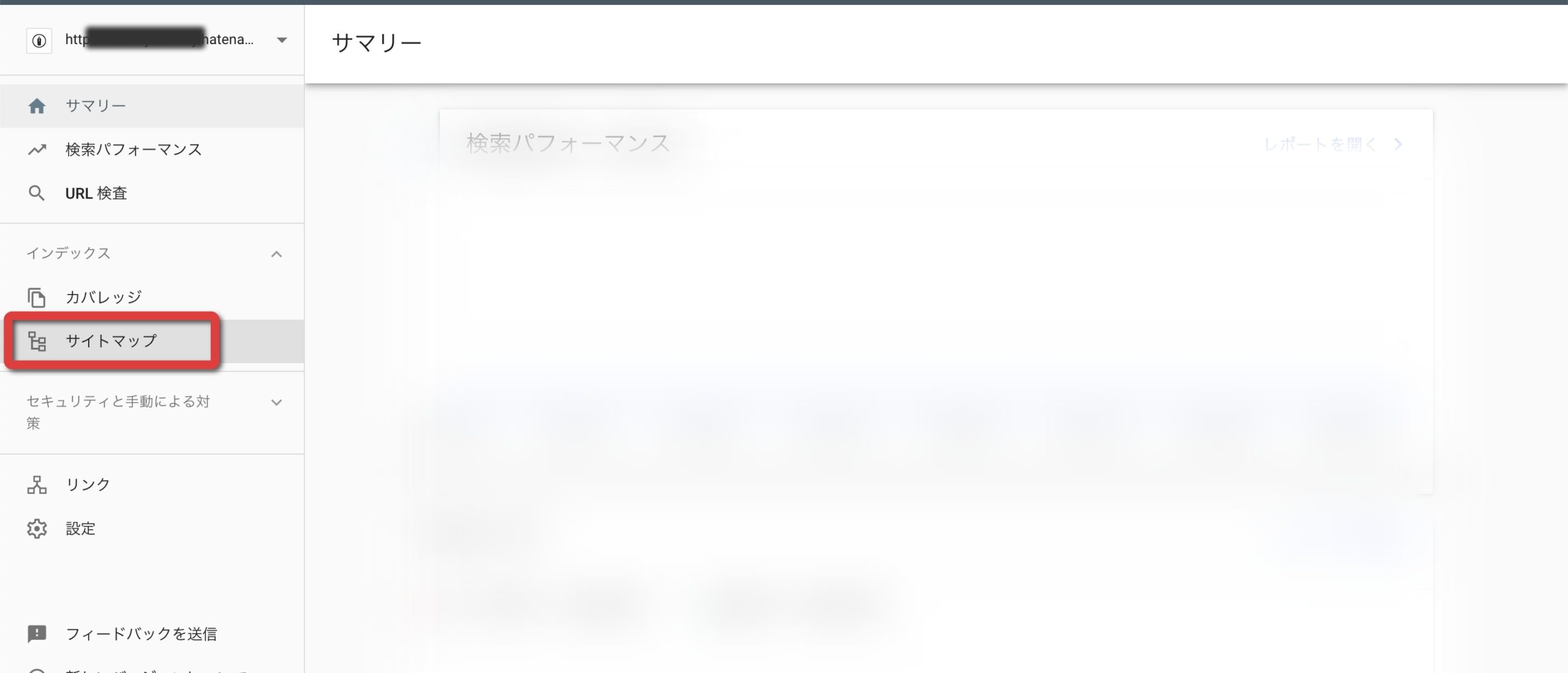
Search Console左サイドバーにある『サイトマップ』を選択。

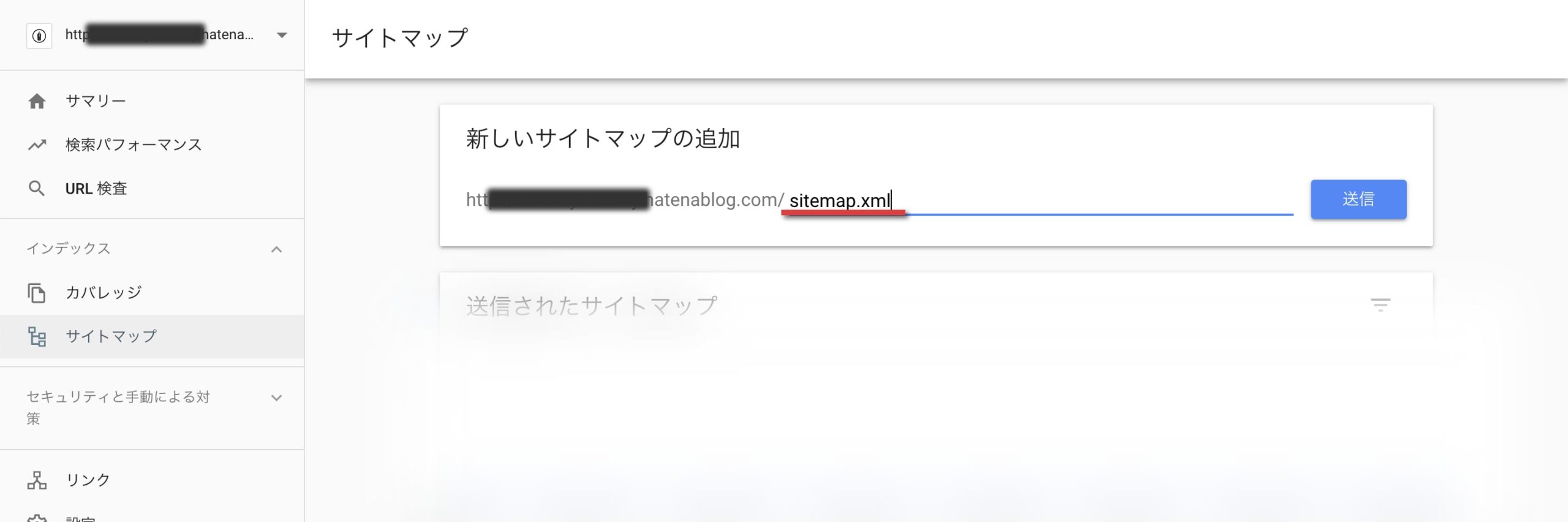
『新しいサイトマップの追加』の画面が表示されるので、
そこに「sitemap.xml」と入力して送信すれば完了です。

(※WordPressとはてなブログでは「sitemap.xml」でOKですが、
ブログサービスによっては違う入力方法になる場合があります。)
これでサチコの初期設定は完了です。
サイトマップ送信により、ブログがGoogleに
「クロール」(巡回)されやすくなりました。
なるべく早めに全ページを
「インデックス」(検索結果に載せてもらうこと)してもらい、
検索結果に載ったらアドセンス審査に出しましょう!
また、今後記事を更新したとき、
はやくその記事を検索結果に反映して欲しいときは
ピンポイントでその記事のインデックスを促すこともできます。
それが次に解説する『URL検査(旧:Fetch as Google)』です。
『URL検査』でピンポイントにクロールを促す
先ほども少しお話しましたが、
記事を公開後、すぐには検索結果に反映されません。
(1)「Googleの仕組みが記事を巡回(クロール)」
↓↓↓↓↓
(2)「検索結果に反映(インデックス)」
という流れになっていて、
検索結果に掲載されるまでに
数時間〜数日ほど時間がかかってしまうのです。
しかし、サチコにある『URL検査』で
「このページを見てください!」とリクエストできます。
(※URL検査は、昔は『Fetch as Google』という名前の機能でしたが
リニューアルで変更されました)
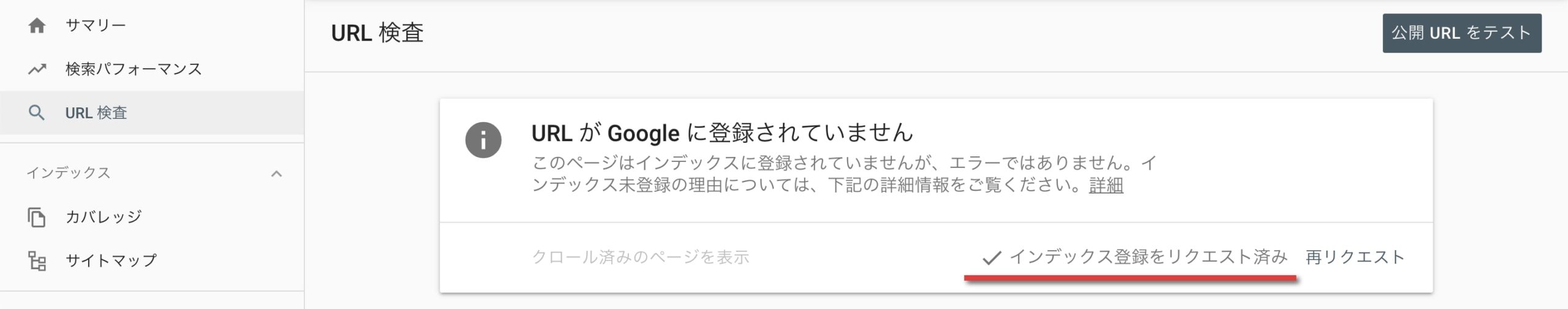
URL検査(旧Fetch as Google)の手順
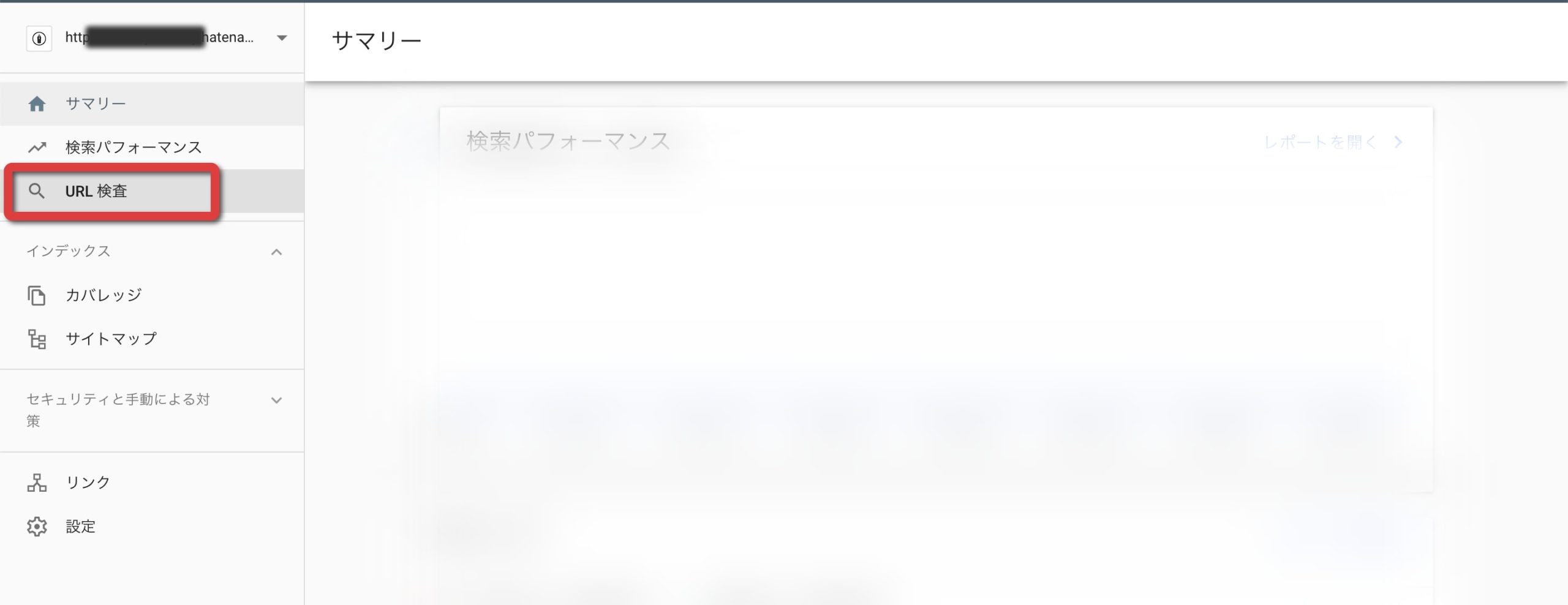
Search Console左サイドバーから『URL検査』を選択。

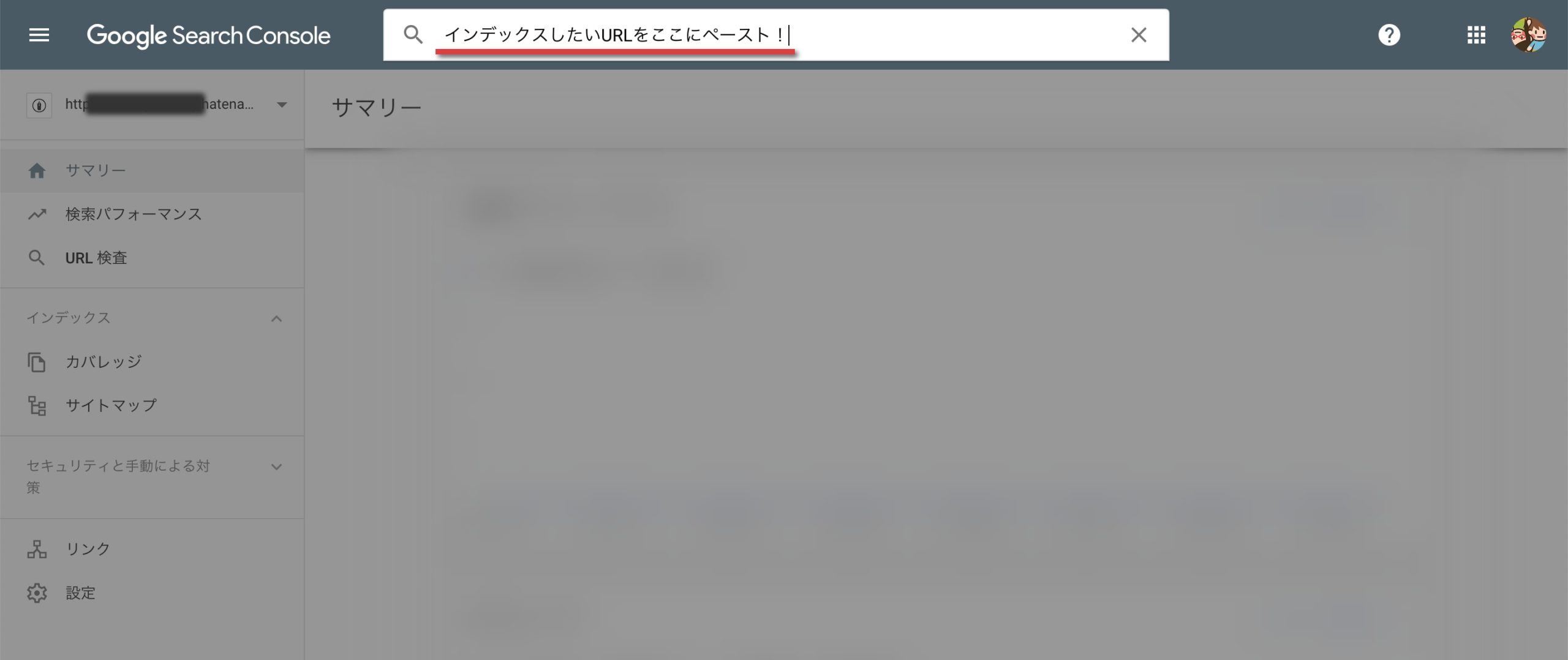
上部のフォームに、インデックスさせたい記事のURLを入力します。
(独自ドメインの例:「https://aiueo.com/kakikukeko」)
(はてなブログの例:「https://aiueo.hateblo.jp/entry/2020/123456789」)

次の画面が表示されるので、『インデックス登録をリクエスト』をクリック。

『インデックス登録をリクエスト済み』となっていれば完了です!

あとは検索結果に反映されるまで待ちましょう!
(反映されているかチェックする方法もあります。
このページの下の方
「自分のページがインデックスされているか確認する」
にて後述します。)
(とりあえず、インデックスされるまで
数日待つ必要があるので、
今は気にしなくても大丈夫です。)
複数の記事をいっぺんに変更したなど、
「全ページ送信したいけど、一つずつURL検査に出すのは大変」
というときは、再度サイトマップ送信をすることで、
ブログ全体を再クロールしてもらえます。
今後、記事を公開したらその記事のURLでURL検査。
ブログ記事全体を更新したら、サイトマップ送信。
そうしてクロールしてもらうと、
通常より早く検索結果に上がるので、
試してみてください。
(リクエストは重複してしまってもとくに問題ありません。)
また、ブログがレスポンシブではなく、
PCサイトとスマホサイトのURLが別々になっている場合は
念のためスマホサイトのURLも検査に出してみてください。
ブログがレスポンシブデザインになっているなら、
スマホもPCも同じURLなので気にしなくてOKです!
記事がほとんどインデックスされていない状態だと
アドセンスの審査に受かりにくいようなので、
審査前にリクエスト作業をしておいて、数日待ち、
インデックスされた状態で審査に出しましょう!
Google Analyticsを導入しよう
Google Analytics(グーグルアナリティクス)とは、
Googleが無料で提供しているアクセス解析ツールです。
ブログ内を読者さんたちがどう動いてくれたか、
そんな行動データを見ることができます。
- 訪問が多くて人気のページはどれか
- PCとスマホどちらで見られているのかなど、訪問者の閲覧環境
- そのページを読んだあと続けて別記事も読んでくれたか
or すぐに帰ってしまったか - そのページの滞在時間(どれくらいの間読んでくれたか)
などなどが確認できます。
「Search Console」も「Google Analytics」も
アクセスアップのためのツールなので、
ちょっとややこしいですよね。
使い分け方、知れるものの違いはザッとこんな感じです。
「Search Console」
→ブログに来る前のお客さんの動向(検索結果画面上の動き)
「Google Analytics」
→ブログ内でのお客さんの動向(滞在時間など)
2つとも導入しておいて、
両方活用するのだと覚えておいてください!
【Search Console】(お客さんがブログに来る前の動向を解析できる)
- 検索キーワードごとの表示回数や表示順位
- 検索結果でのクリック率、クリック数
【Google Analytics】(お客さんのブログ内での動向を解析できる)
- コンバージョン率(広告リンクのクリックなどといった成約率)
- 特定のページの滞在時間
- どのようなページ移動をしているのか、どこから訪問したのか
アナリティクスは有料プランもあるのですが、
無料プランで全然問題ありません!
(有料版は月額130万とめちゃくちゃ高いので、完全に大企業向けですね笑)
Google Analyticsの登録手順
それではさっそく設定していきましょう!
(※アップデートが頻繁に行われているので、
解説の画像が古いものになっているかもしれません。
その場合は解説に該当する箇所を見つけて進めていってください)
Google Analyticsのページに移動し、
『ログイン』を選択します。

『お申し込み』をクリック。

「新しいアカウント」というページに移動するので、
トラッキングの対象の『ウェブサイト』を選択します。
その下の赤下線欄には、該当する情報を入力してください。

『ウェブサイトのURL』の箇所では
『http』と『https』の選択ができるので、
今の正しいURLと同じ方を選びましょう。
(独自SSLを設定できている場合は『https』になります)

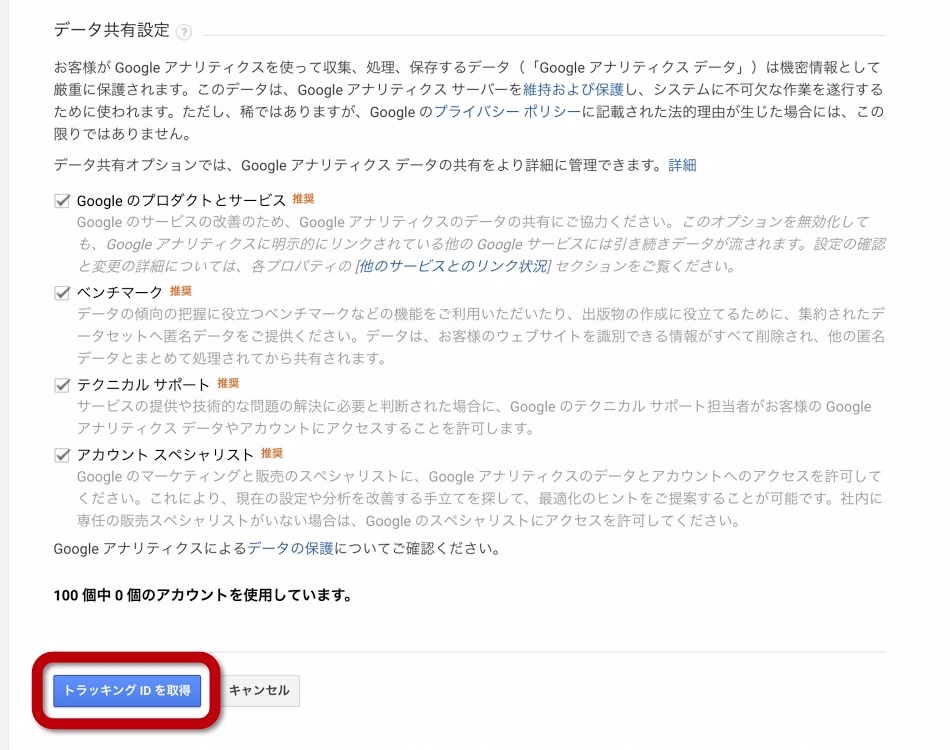
下のほうの「データ共有設定」の欄は、どれもなくても問題ないものですが、
アネオトはデフォルト状態(全部チェック)で進めています。

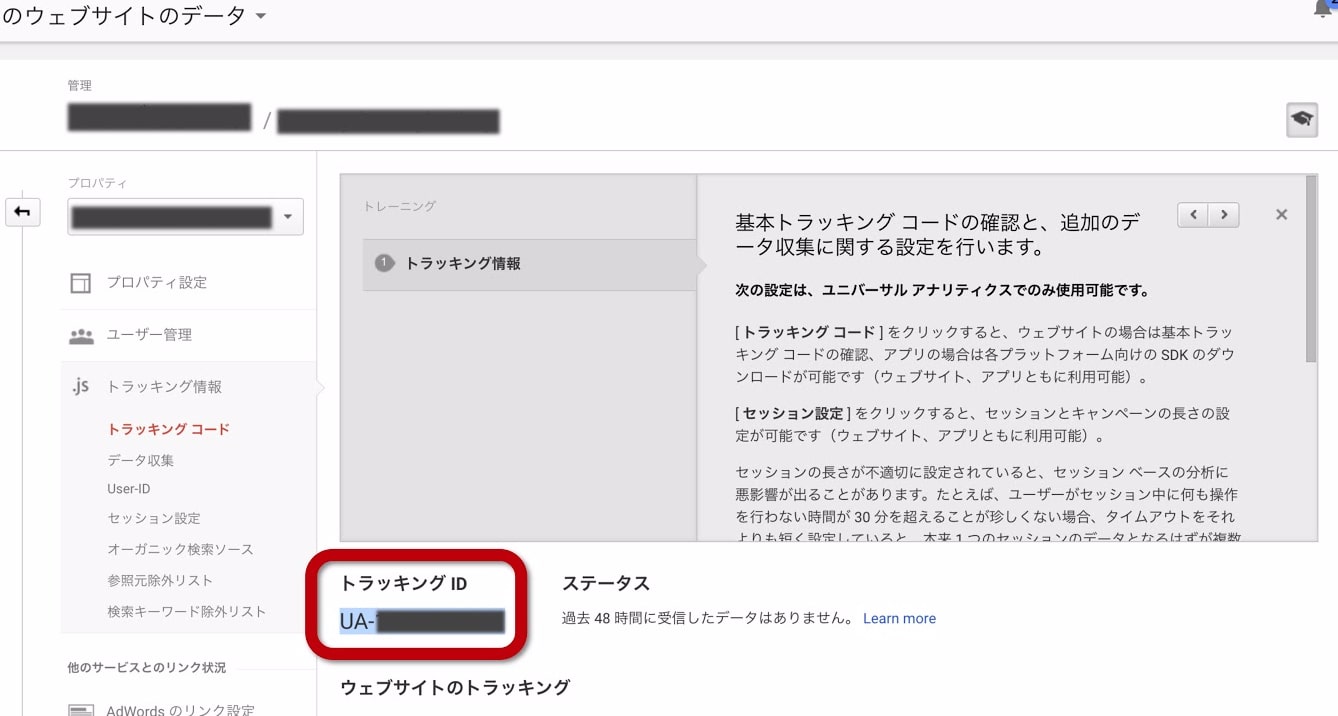
最後に『トラッキングIDを取得』ボタンをクリックし、
アナリティクスの画面から『トラッキングID』をコピーします。

ここから「トラッキングコード」「ID」をブログに埋め込んでいきますが、
ブログサービスによってやり方が異なるので、
「WordPress」と「はてなブログ」のやり方に分けてご説明しますね)
WordPressの場合
WordPress管理画面に移動し、
プラグイン『All in One SEO』の欄から『一般設定』を選択します。

『GoogleアナリティクスID』という入力欄があるので、
そこにコピーしたトラッキングIDをペーストします!

『設定を更新』ボタンを忘れずに!
クリックで完了です!
はてなブログの場合
管理画面にある(①)『設定』から(②)『詳細設定』に移動します。

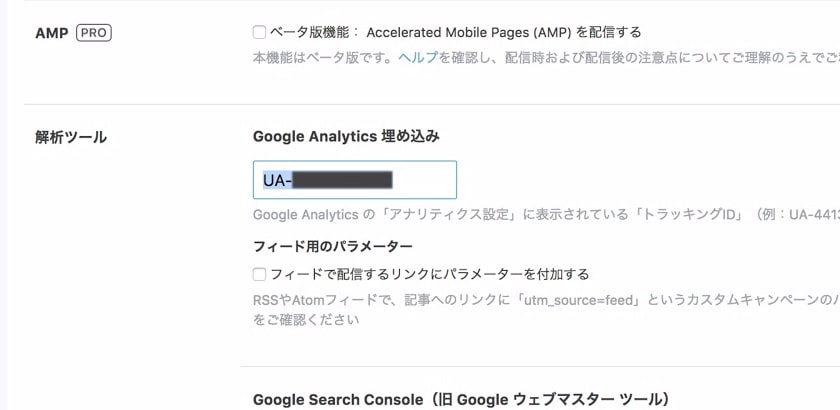
そこにGoogle Analytics埋め込みという欄があるので、
コピーしたトラッキングIDをペーストしましょう!

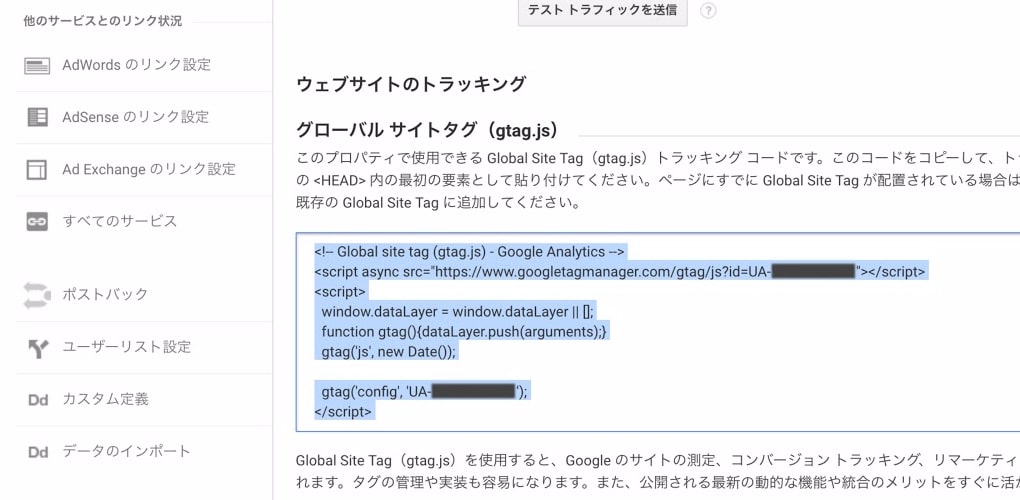
もう一点、Analyticsの画面に戻り、
『トラッキングID』の下に『グローバルサイトタグ』とあるので、
そこにズラッと書かれたコードを全てコピーします。

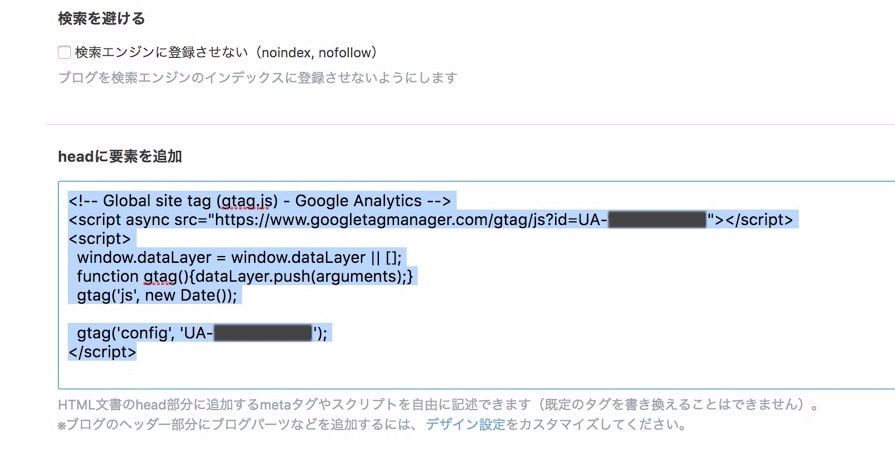
再びはてなブログ管理画面の『詳細設定』に移動します。
今度は『headに要素を追加』という入力欄に対して、
コピーした長いコードをペーストします。

最後に忘れずに『変更する』ボタンを押し、
はてなブログの設定は完了です!
他のブログサービスでは、
「トラッキングID」(短いコードのほう)を
埋め込む箇所がない場合もあります。
そのときは「グローバルサイトタグ」(長いコードのほう)を
ブログのhead内に埋め込むというやり方でできます。
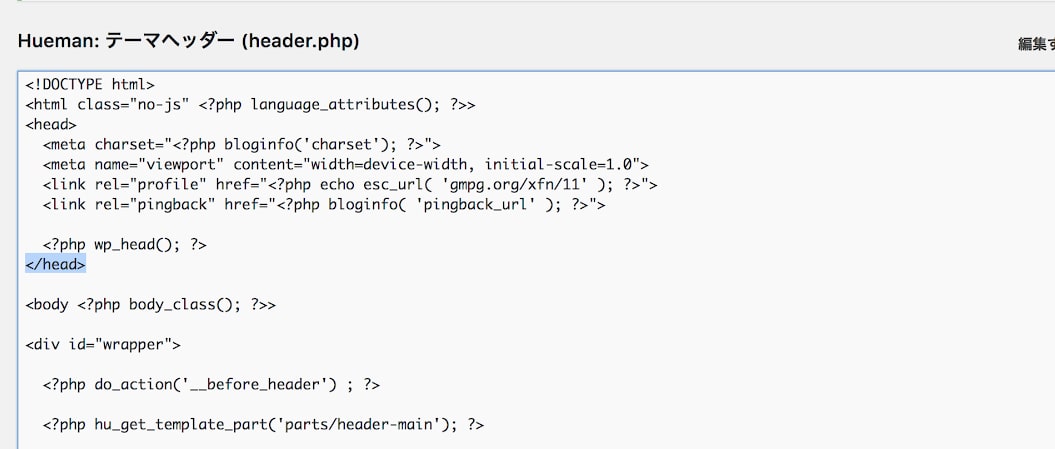
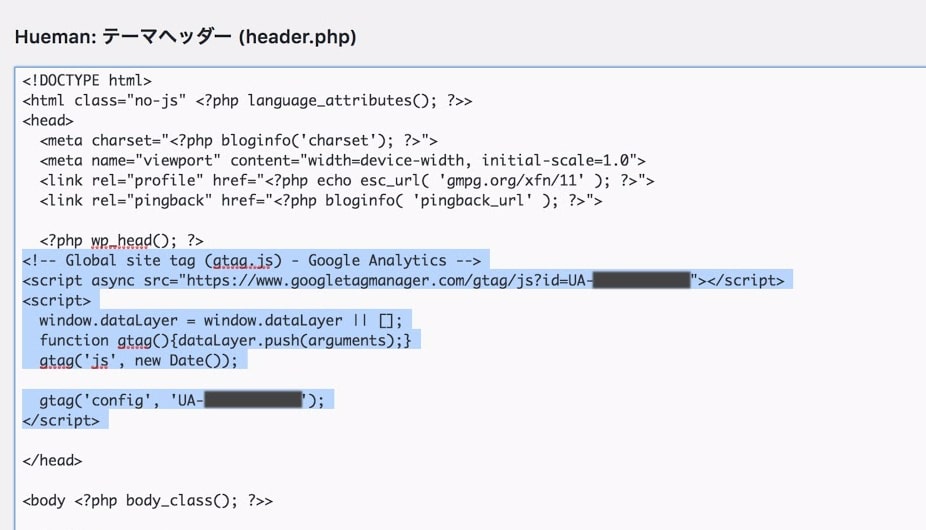
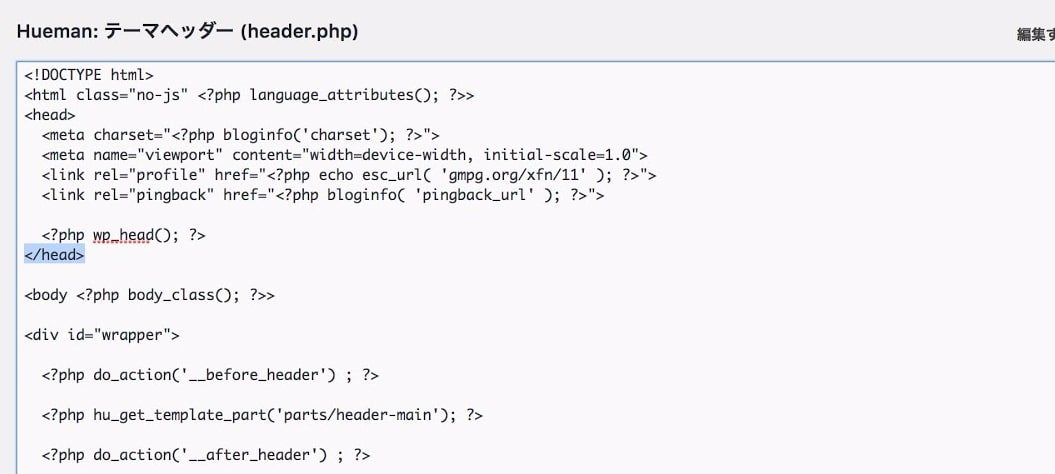
「HTML編集」もしくは「テーマの編集」から画面を開くと、
上のほうに「</head>」というタグがあるので、
その直前にグローバルサイトタグをペーストすればOKです。

↓ペースト!

(画像はWordPressでのHTML編集画面ですが、
他のブログサービスでもある程度似ていると思います。参考にしてみてください!)
設定後、Google Analyticsにデータが反映されるまでに時間がかかります。
時間を置いて確認をしましょう!
Analyticsについてのプライバシーポリシーを書こう
Analyticsを利用していることを
ブログのどこかに記載しておくと、
「ルールをしっかり守っているな!」と認識され、
アドセンス審査に受かりやすくなります。
先ほど、「アドセンスのプライバシーポリシーについて」でも
ご説明しましたが、その前後に続けて書くといいです。
ご参考までに、アネオトはこのように書きました!
プライバシーポリシーの文章テンプレート
アナリティクスについて
プライバシーポリシーに記述する文はこんな感じです↓
Google アナリティクス
当ブログでは、アクセス解析のために『Google アナリティクス』を使用しております。
データ収集のためにCookieを使用します。
データが収集、処理される仕組みについては、
ユーザーが Google パートナーのサイトや
アプリを使用する際のGoogleによるデータ使用をご覧くださいませ。
(※「ユーザーが〜〜データ使用」の部分リンクを付けておいてください)
このまま全文まるまるコピーしても
問題にならないと思いますが、
パクリだと認識されてしまうのが心配でしたら、
多少どこかの言い回しを変えておくと安心です!
Ping送信先を設定しよう(任意)
『Ping送信』とは、ブログを更新したときに、
記事タイトルやURLなどの情報を
『Pingサーバー』に送信することです。
その『Pingサーバー』というものが、
あなたのブログ記事の更新情報を
検索エンジンやランキングサイトなどに送ってくれます。
するとその検索エンジンやランキングサイトに
更新情報を載せてもらえるので、
そのランキングサイトからの集客が望めます。
とはいっても、正直そこまで効果があるとは言えないのですが、
やらないよりやったほうがプラスかな〜?といった感じです。
Ping送信先はいくつもあり、ランキングサイトなら有名どころでは、
『にほんブログ村』や『人気ブログランキング』『FC2ブログランキング』
などが挙げられます。
(ランキングサイトに登録していない場合は、送信先に設定する必要はありません)
こちらもWordPressと無料ブログに分けて解説していきますね。
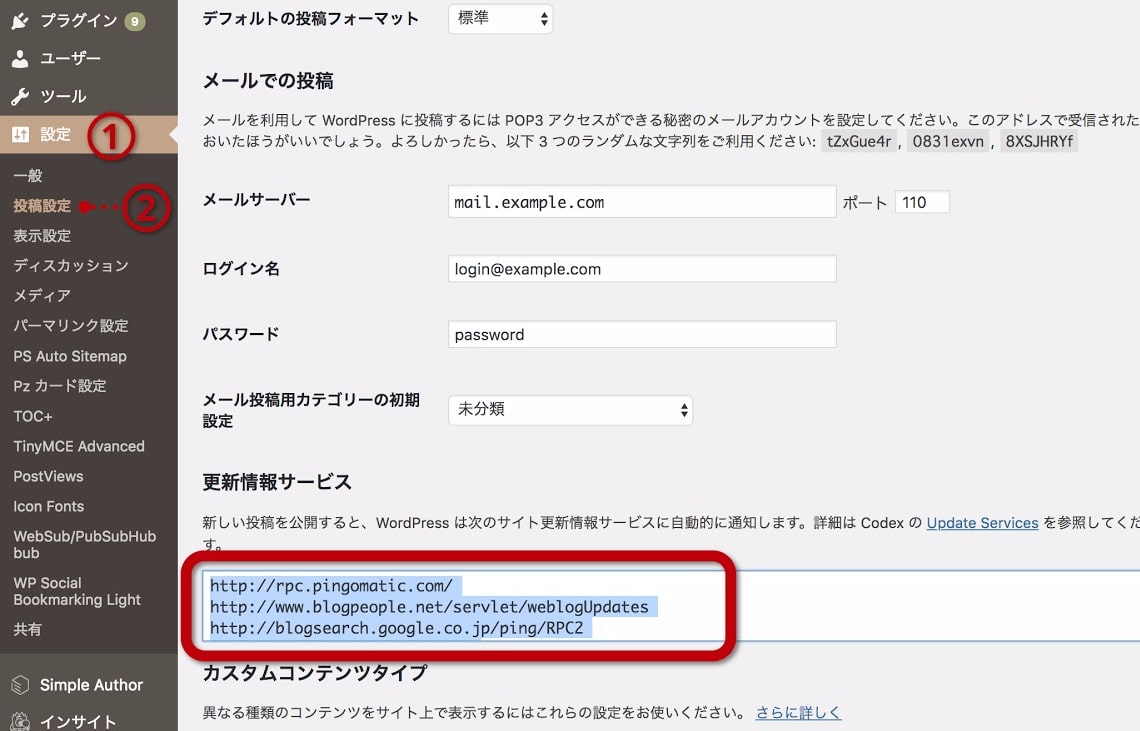
WordPressでの設定方法
(1)『設定』から(2)『投稿設定』を選択。
そこにある『更新情報サービス』にPing送信先URLを入力します。

アネオトは以下のPing送信先を入れています。
とくにこだわりがなかったら、この通りコピペで入れておけば大丈夫です!
http://rpc.pingomatic.com/
http://www.blogpeople.net/servlet/weblogUpdates
http://blogsearch.google.co.jp/ping/RPC2
http://blog.goo.ne.jp/XMLRPC
http://ping.blogoon.net/
http://ping.ask.jp/xmlrpc.m
http://www.bloglines.com/ping
http://api.my.yahoo.co.jp/RPC2
http://ping.fc2.com/
http://ping.gpost.info/xmlrpc
http://wpdocs.sourceforge.jp/Update_Services
※1行ずつ間違いなく改行されているかどうかに気をつけてください。
くっついて1行に繋がってしまうと、エラーで無効になってしまいます!
ランキングサイトに参加する場合は、
そのサイトにPing送信先の案内があるかと思いますので、
確認して上記に追加してみてください!
最後にページ下の『変更を保存』を忘れずにクリックで完了です。
無料ブログの場合
無料ブログの場合も、たいてい管理画面のどこかに
Ping送信設定欄があると思います。
しかし、ブログサービスによっては
Ping送信設定ができないところもあるんですね。
(実ははてなブログではできません……)
その場合は外部サービスの『IFTTT』を使えば行えます。
(IFTTTの利用方法については、最新の情報が載った
詳しいサイトを調べてみてください。)
ただIFTTTは英語サイトでちょっとややこしいですし、
Ping送信自体、必須ではないので、そこはご自由に!
Google AdSenseに申請してみよう
これまでの設定で、審査への準備が整いました!
最後に、ブログがインデックスされているか確認して、
いよいよ申請してみましょう!
自分のページがインデックスされているか確認する
Search Consoleの『URL検査』で
インデックスのリクエストを送信しましたが、
それに答えてくれたかどうかを確認します。
「site:調べたいURL」で検索すればわかります!
たとえばアネオトのブログの場合は、
「site:https://gameedom.com」で検索します。
すると、「https://gameedom.com/〜〜」
で始まるURLのページだけを検索結果に表示させることができます。
つまりそこに表示されたページたちが、
検索結果に掲載されている(インデックスされている)
ページということになります。
実際のページ数よりずっと少なかったら、
もう1日ほど待って、また確認してみてください。
20記事以上反映されていたなら、
アドセンス審査の申請に進んじゃいましょう!
アドセンス申請手順
(こちらも、実際の画面と画像が
異なっていて説明がわかりにくかったら、
最新の情報を検索してみてくださいね。)
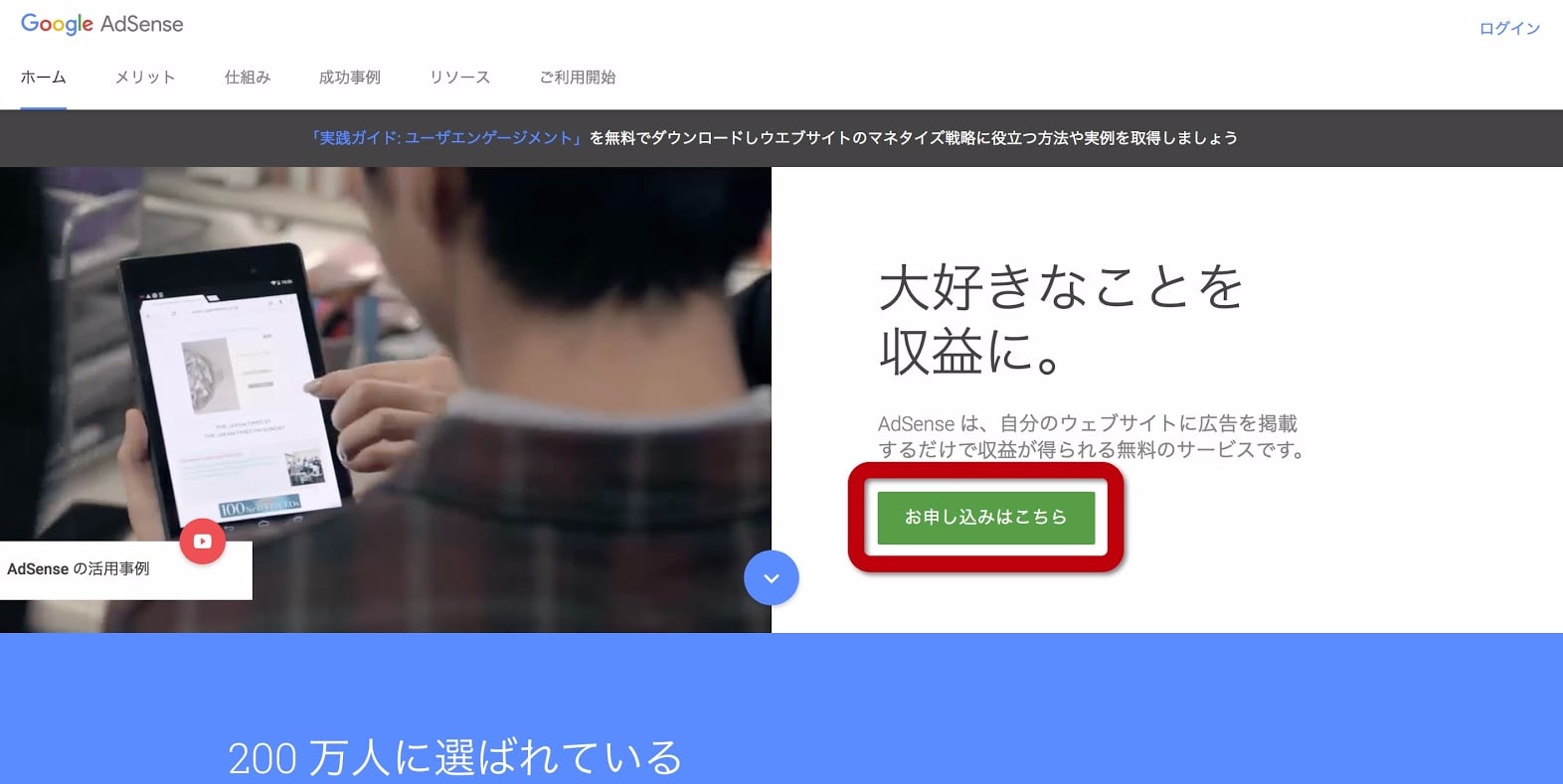
Google AdSenseに入り、
『お申し込みはこちら』ボタンをクリックします。

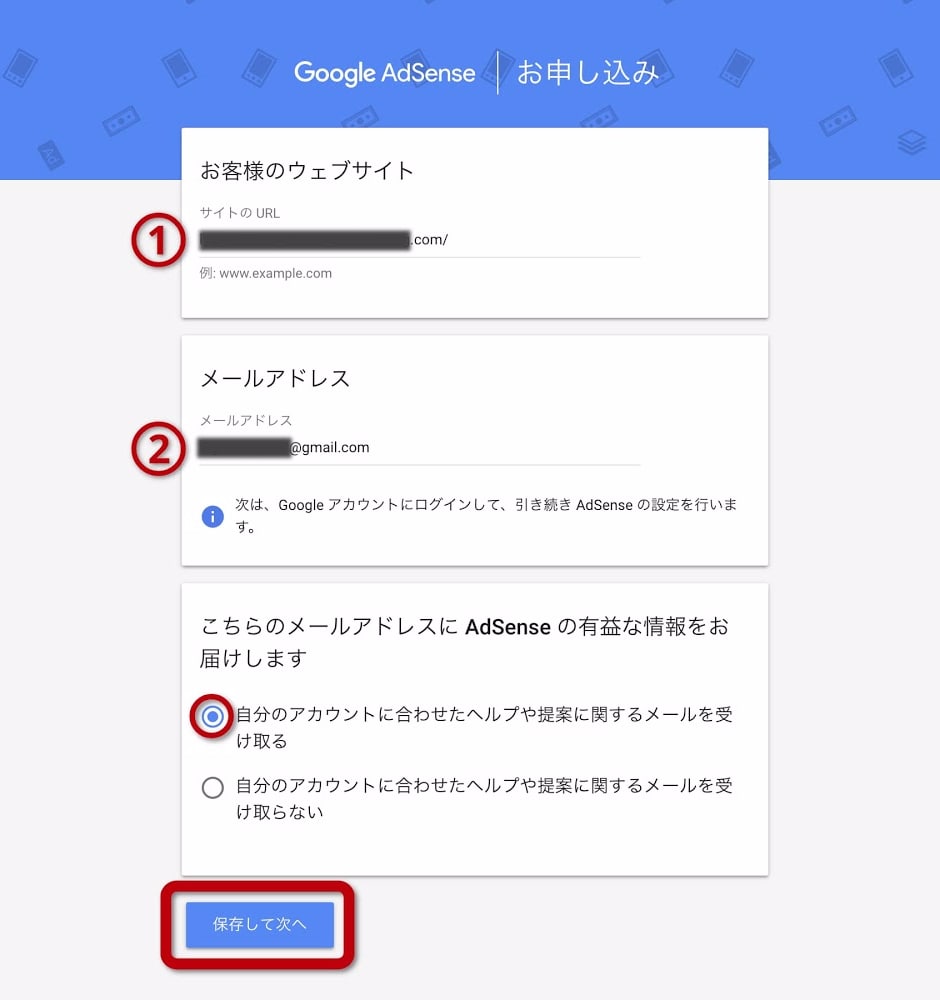
次のページで(①)『サイトのURL』を入力、
続いて(②)『メールアドレス』を入力します。

『AdSenseの有益な情報についてのメール』は
受け取る設定にしておきましょう!
『保存して次へ』をクリックして次のページへ移動します。
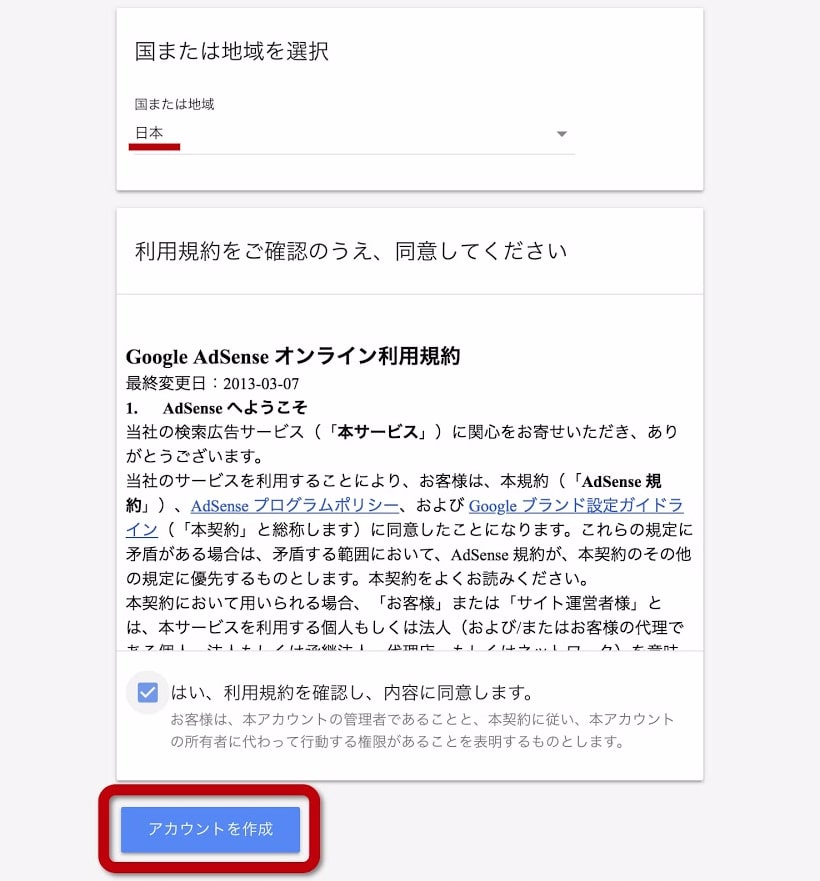
次のページではお住まいの国と同意のチェックをし、
『アカウントを作成』をクリックします。

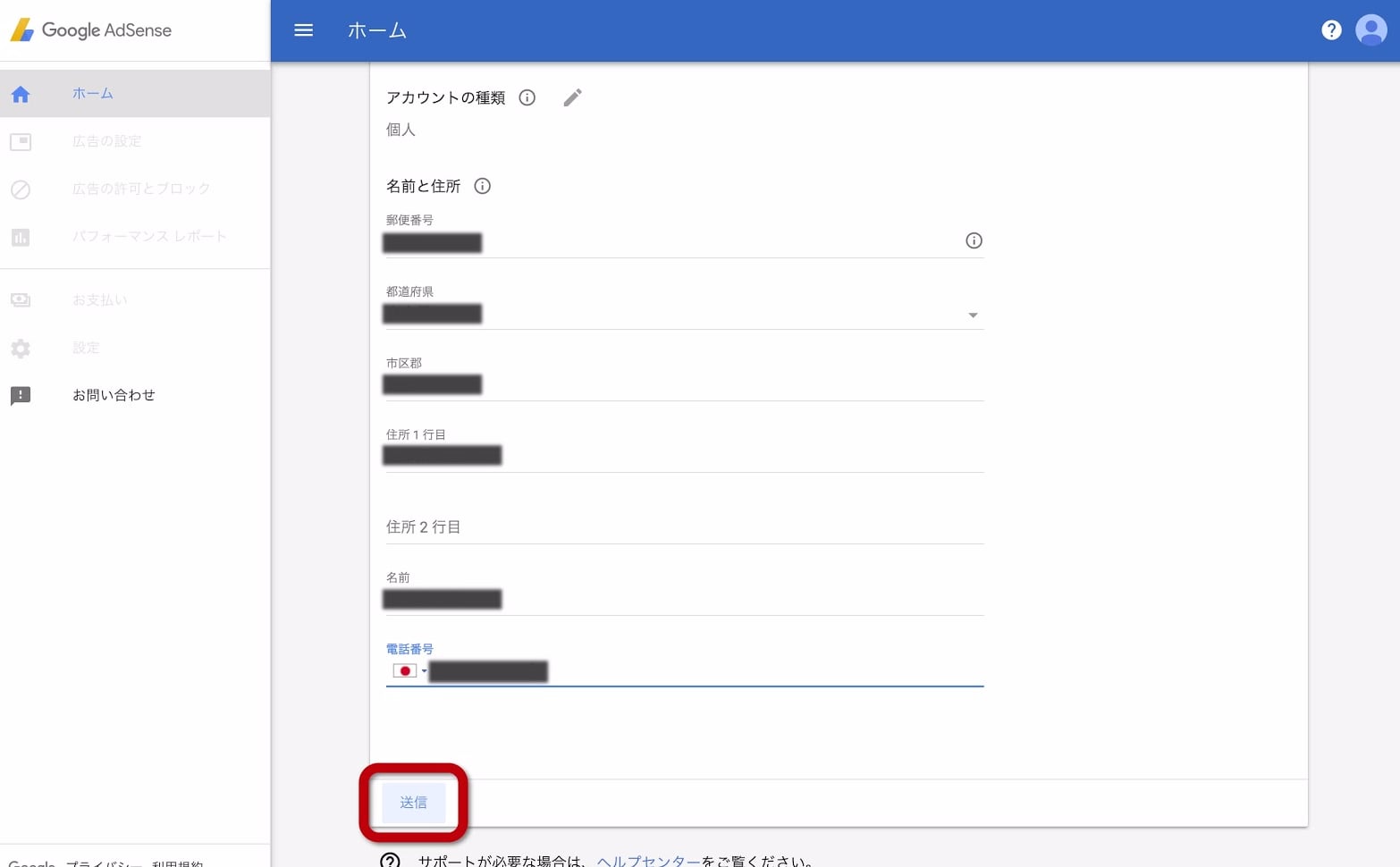
AdSenseのホームにたどり着きました!

ここでも該当箇所に必要事項を入力、
最後に『送信』をクリックします。

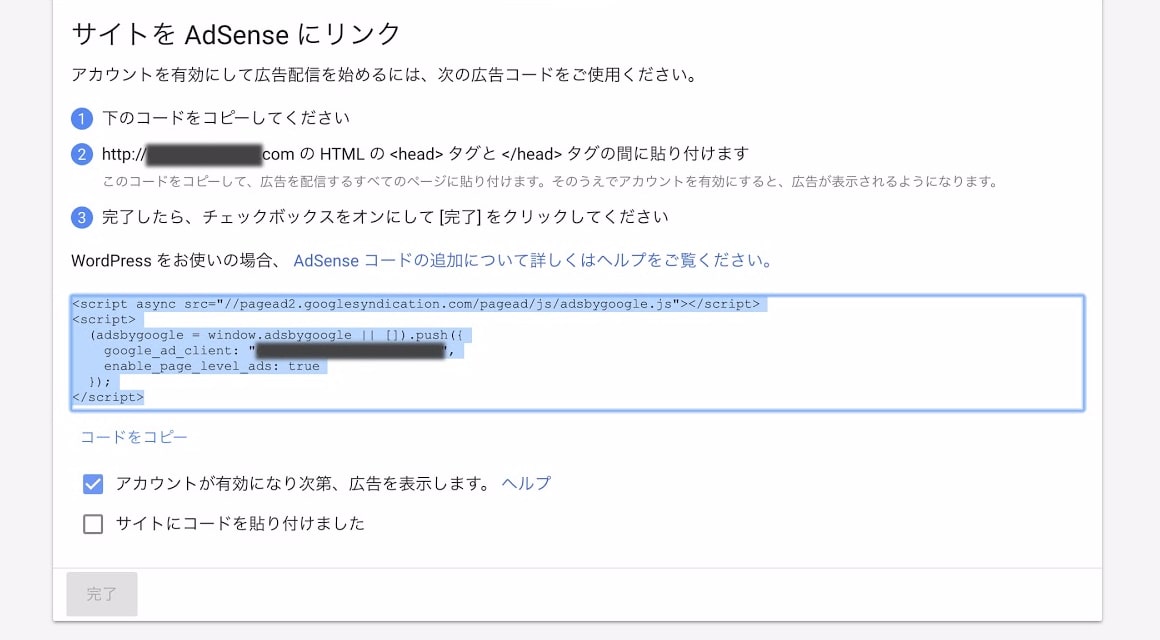
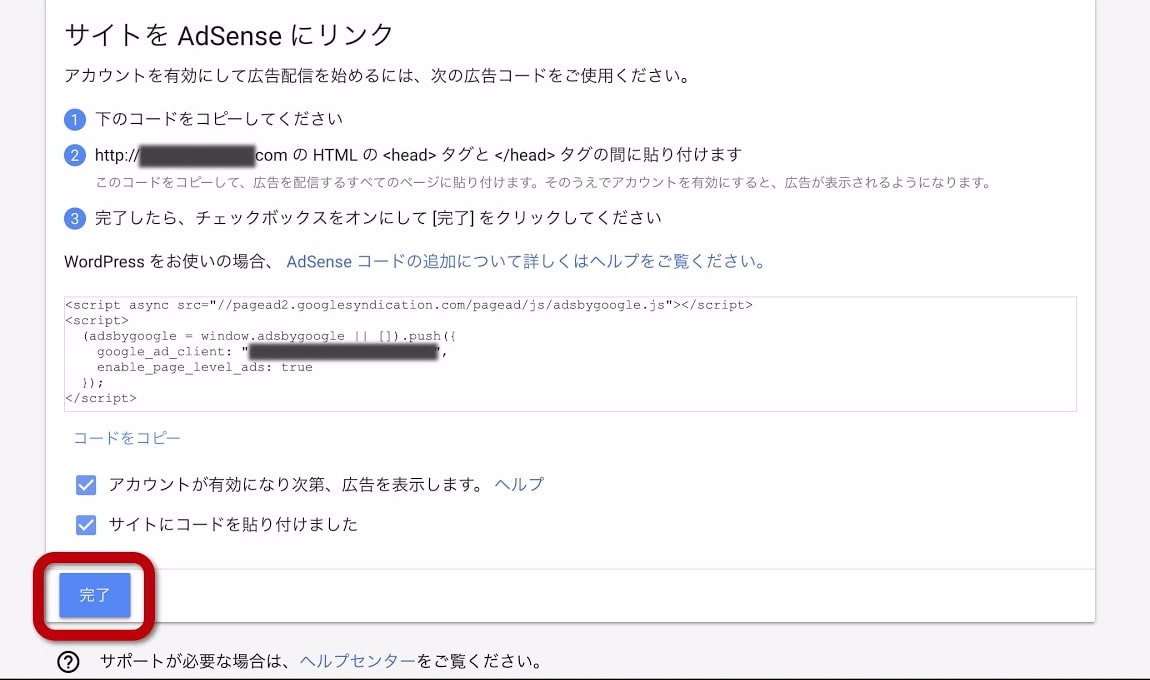
次のページで『AdSenseコード』という
審査用のコードが表示されるので全部コピー。
このコードをこれからブログ内に埋め込む作業をします。

ここからはブログサービスによってやり方が異なるので、
WordPressとはてなブログのやり方に絞ってご説明しますね。
WordPressの場合
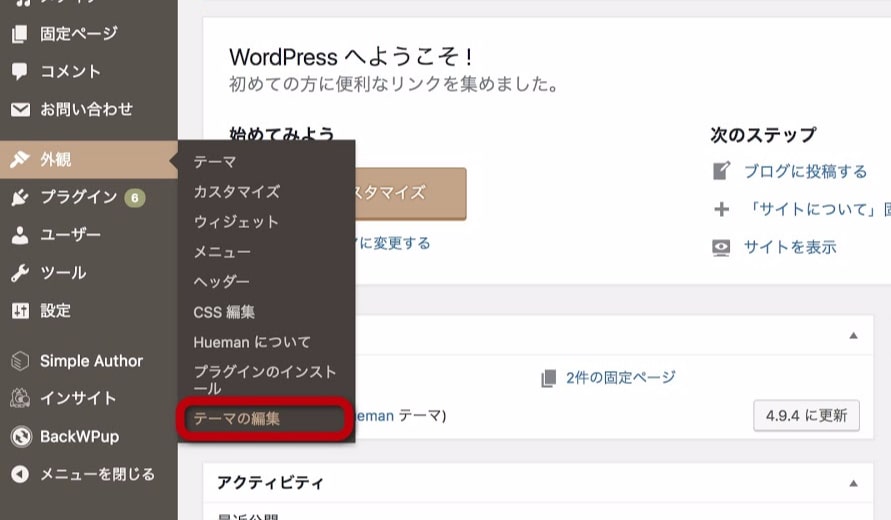
WordPress側に移動し、
左サイドバーにある『外観』から『テーマの編集』を選択。

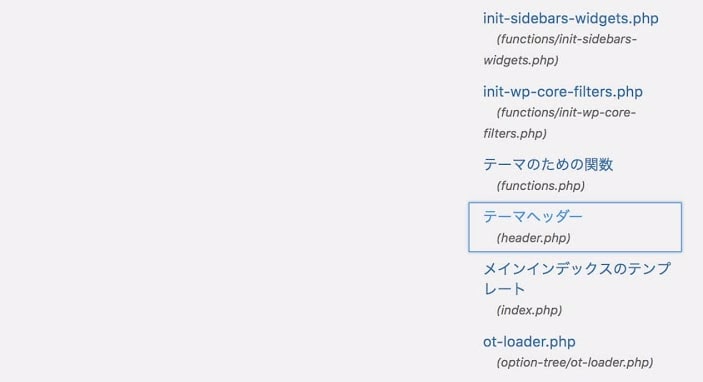
右サイドバーに『テーマヘッダー』
もしくは『ヘッダー』とあるので、これをクリック。

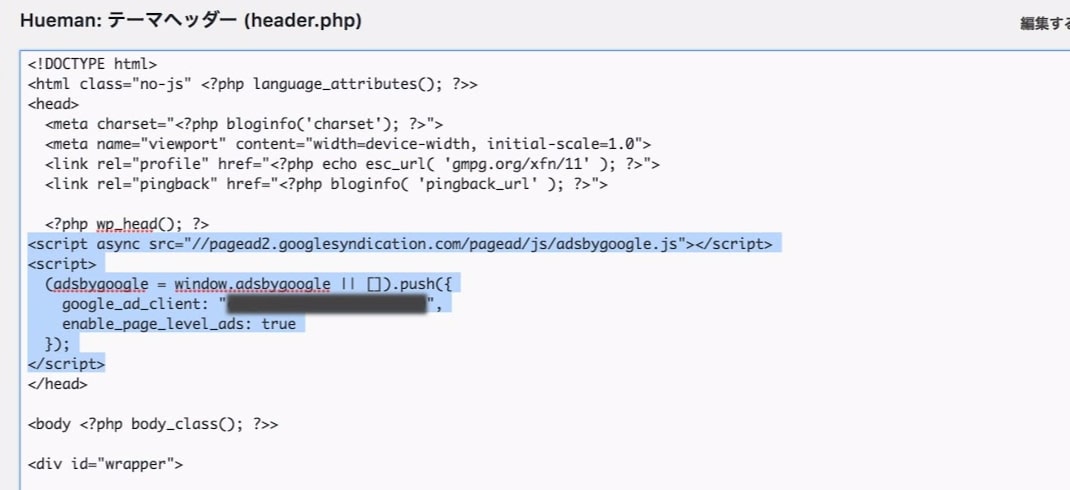
するとHTMLコード画面が出てくるので、

ここにある</head>の直前に
先ほどのAdSenseコードを貼り付けます。

WordPress側はこれでOKです!
ページ下の『ファイルを更新』ボタンのクリックを忘れずに。
完了したらAdSense画面に戻りましょう!
はてなブログの場合
管理画面にある(①)『設定』から
(②)『詳細設定』に移動します。

そこに『headに要素を追加』という欄があるので、
ここに貼り付けます。

はてなブログはこれでOKです!
ページ下の『変更する』を忘れずに。
完了したらAdSense画面に戻りましょう!
最後に『完了』を押して終わりです!

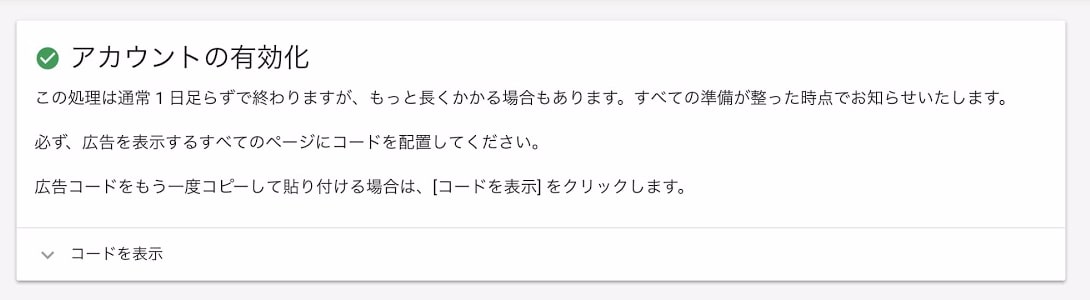
この画面に移動すれば後は審査結果を待つだけです。

審査は1日で終わる人もいれば、
2週間以上かかる人もいます。
審査中もブログの更新を止めずに、
通常運営をしていきましょう!
不合格になったら、2週間あけて再申請
審査が終わると、Gmailに結果のメールが届きます。
もし不合格だった場合、
ブログを手直しして再申請することになります。
(Googleは「人の役にたつサイト」を評価するので、
それが合格基準の本質だと言えます。
読む人のためになる記事が読みやすく書けていれば、
自然と受かりやすいはずです。)
注意!
再申請は、不合格通知の日から2週間以上あけてから行いましょう!
すぐに再申請すると、自動的に不合格になってしまう場合があります。
合格したら広告を貼ろう
審査に受かったら、審査用コード(AdSenseコード)
を消しておきましょう!
消しておかないと、設定していない部分に
勝手に広告が表示されてしまうんですね。
また、Google AdSense取得後の具体的な使い方については、
こちらにまとめておりますので、ぜひ参考にしてください!
↑上記の情報が古く感じたら、適宜
最新情報を検索してみてください!
報酬をうけとる準備をしておこう
最後にアドセンスの報酬の
受け取り方について解説していきます。
銀行口座開設(楽天銀行がおすすめ!)
アドセンス報酬は、
設定した口座に振り込まれますので、
その口座を準備しておきましょう!
今すぐには設定することはないので、
焦って準備しなくても大丈夫ですが、
銀行口座の登録設定のタイミングとして、
アドセンス収入の合計額が1,000円を越えたときに
Googleから「口座を登録してください」という
通知が来るので、そこで必要となるんですね。
※通知が来てから4ヶ月以内に口座情報の登録がないと、
せっかくのアドセンスが停止されてしまうので注意です。
普段使いの銀行口座に振り込まれる設定にすると、
今後の確定申告がややこしくなります。
普段使いとは分けて、ネットビジネス専用の
銀行口座をひとつ用意しておくとラクです!
ちなみにアネオトは楽天銀行を使っています。
いつでもネット上で明細が見れて便利なネットバンクです。
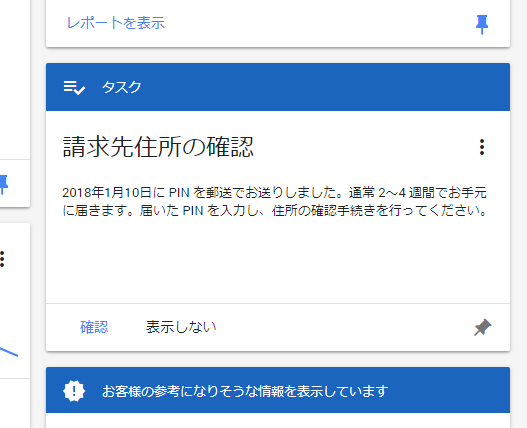
PINコードの発行について
アドセンス収益の合計額が1,000円を超えると、
アドセンスのホーム画面に
「請求先住所の確認が〜」といった表示が出ます。
アドセンス審査の申請時に住所を入力しましたが、
その住所に宛てて、住所確認用の『PINコード』が郵送されます。

PINコードは『6ケタの番号』になっていて、
ご自宅に届く封書に記載されています。
↓こんなデザインの封書です!

間違えて捨てないようにご家族に言っておきましょう!笑
無事届いたら、そのPINコードを入力して、
住所確認が完了になります。

「PINは通常2〜4週間でご自宅に届く」
……というふうに書いてありますが、ウソです!(苦笑)
アネオトの場合はなんと3ヶ月かかりました。
PINコードは、最初の発行から4ヶ月以内に入力がないと、
せっかく取得したアドセンスが停止されてしまいます。
(届かないのは向こうのせいなのになんて理不尽……)
停止されても、あとで復活できるので
実際にはそこまで焦る必要はありません。
「今PINコード送ってくれてるの?!」
「それとも住所の入力ミスってる?!」
とものすごく不安になります……! が、耐えます!
PINコードの再送依頼は、2回まで行えるので、
1ヶ月半ほど待ってみて届かなかったら、
念のため一度住所を再確認してから、
再発行をリクエストしておくと少し安心です!
↓この「新しいPINのリクエスト」で行えます。

住所の修正は、左メニューから行えます。
(「お支払い」>「設定」>「会社名と住所」の鉛筆マーク)
PIN入力画面に表示される住所は、
(紛らわしいことに)少し省略して
表示されるのですが、問題ありません!
振り込み銀行口座の登録(デポジットについて)
PINコードを無事入力できたら、
つぎは振り込み銀行口座の情報を登録していきます。
アドセンスのホーム画面、左メニューより
「お支払い」>「お支払い方法」の画面で登録します。

「銀行コード」「支店コード」「口座番号」
など入力していきます。
「銀行口座の名義」については気をつけてください!
ここでの入力は半角カタカナになります。
入力後、
「F8」キーもしくは
「Ctrl」+「O」キー
入力後、
「Option」+「A」キーもしくは
「Control」+「;(セミコロン)」キー
登録後、口座が正しいかの確認である
『デポジット』が入金されます。
少額(1円〜50円くらい)のお金が
あなたが登録した口座に振り込まれます。
このデポジットの入金は3〜5営業日となっていて、
登録した翌日に入金されたというケースもあれば、
10営業日かかったというケースもあるようです。
アネオトの場合2日ほどで入金されました。
入出金明細には「グ-グル(ド」と記載されます。
無事デポジットが確認できれば、
今後は収益が8,000円を超えた月に
銀行口座にアドセンス収入が振り込まれるようになります!
さいごに&参考記事一覧
アドセンスが取得できたら、
いよいよブログのマネタイズスタートですね!
今後もご自分にとっていいペースで
ブログを育てていきましょう!
そもそもアドセンスって何?を知りたいとき。
詳しい仕組みや注意点など
設置するとアドセンス審査に受かりやすい、
お問い合せフォームの作り方
アドセンス審査に出すための必須条件である
「独自ドメイン」のURLを取得するときは
審査合格後、審査直前にはったコードを削除する
アドセンス取得後の具体的なやることまとめ
ネットビジネス専用の口座を持っておくと管理がラク!
そのときにおすすめな「楽天銀行」の解説方法
Googleからテスト振り込みされる「デポジット」
なかなか入金がないときに見るメモ
わかりにくいところ、疑問点などありましたら
メール講座に直接ご返信いただけます!
下記のフォームからでもOKです。
— 今までお送りしたガイドブック —