
このページでは、具体的なブログの設定方法や、
効果的なブログ記事の書き進め方をお話していきます。
まずは、ブログの開設作業の手順から見ていきましょう!
もくじ
無料ブログか有料か、どちらで始めるかを決めよう
※既にWordPressを使ったブログをお持ちの場合は飛ばしてもOKです。
※既にブログ実践中でも、「SSL化(URLをhttpsにすること)」
ができているかどうかは確認することをおすすめします!
いよいよブログを立ち上げることになりますが、
この2択が最初の葛藤になるかもしれません。
- 月額払って、ちゃんとしたWordPress(ワードプレス)を使うか?
- リスク有りだけど安い、無料ブログを使うか?
「趣味ブログの知られざるメリット」ページで
こんなお話をしました。
注意!無料ブログはビジネス情報発信が禁止の場合も多い
趣味がテーマのブログなら、
『はてなブログ』や『JUGEM』といった
無料で使えるブログサービスを使っても
ほとんど問題ありません。しかしビジネスっぽい内容を
無料ブログで発信してしまうと、
規約にひっかかってしまう恐れがあります。
禁止事項のボーダーラインは
ブログサービスによってまちまちで、
その規約も途中で変更になるケースがあります。せっかく作ったブログが規約違反で
突然消されてしまったら立ち直れませんよね。ビジネス系の情報発信は、無料ブログではなく、
WordPress(ワードプレス)という
規約を気にせずに自由に作れる有料ブログを
使っていくのが安全です!
WordPressと無料ブログの違いとは
WordPressと無料ブログの大きな違いはこちらです。
- ワードプレスは安全で間違いないけど、お金がかかる
- 無料ブログは手軽に始めやすいけど、規約が厳しいのが心配
広告収入として、アドセンス広告を利用する予定なら、
URLを『独自ドメイン』にすることが必要です。
それを踏まえると、おすすめの流れは
それぞれこうなります。
最初に『サーバー』と『独自ドメイン』を購入します。
合計で月々1100円くらいかかります。
↓
数記事かけたら、アドセンス取得の申請をします。
最初のうちは無料のまま、
練習がてら運営していきます。
↓
数記事かいて慣れてきたら、有料プランに変更します。
有料プランにすると、
「元の広告を非表示」にすることができて、
「独自ドメインが利用可能」になります。
↓
アドセンス取得の申請をします。
※有料プランは月700円ほどかかります。
(はてなブログProの例)
本来はワードプレスを使うのが安全で、
間違いがなくおすすめです。
しかし最初から月1000円以上を払うのは
なかなか踏み出せないことだと思います。
ビジネスっ気のない完全趣味ブログをつくる場合なら、
無料ブログサービスで行っても問題はありません。
ただし、無料ブログといっても
完全に無料で続けていくのではなく、
アドセンス広告を利用するためには、
途中で有料プランに変更することになります。
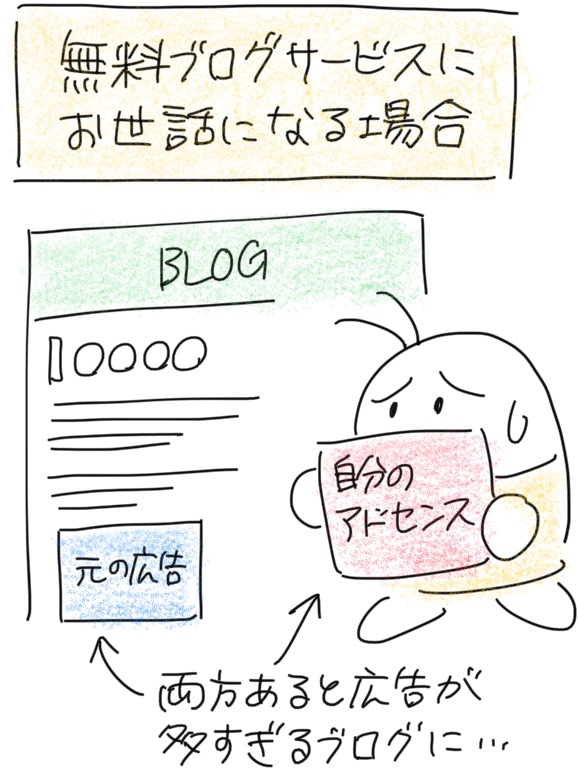
無料プランのままだと、
ブログサービス側による自動広告が
ブログに表示された状態になってしまいます。
(その広告収入はブログサービス側が受け取っています)
有料プランでないと、その広告を非表示にできず、
自分のアドセンス広告とぶつかってしまうのです。

また、アドセンス広告利用時のブログ審査に
「独自ドメインのブログでないと審査に申請できない」
という条件があります。
そしてだいたいの無料ブログサービスが
「独自ドメインに切り替えられるのは有料プランのみ」
となっています。
なので広告収入を得るためには、
どうしてもブログ代は必要になってしまうんです。
アドセンス申請のため有料プランに変更するタイミングは
「慣れてきたから本格的にやっていこう」と決意したときや、
「20記事書けたらしようかな」と目標を決めておくなど、
人それぞれ自由です。
どっちで始めるべきかの判断基準まとめ
- もうブログでやっていくと強く決心してる!
- 絶対に今後長く続けていく!
- このブログ内でメルマガ作ったり商品販売したりしていく!
- このブログを絶対に失いたくない!(消されたくない)
- キングスライム構造で考えている!
▶ ワードプレスで作ろう!
「WordPress(ワードプレス)で始める場合」を
読んで開設してみてください。
- とりあえずお試しで練習でやってみたい
- ビジネスっ気なしの趣味ブログとして運営する
- 後にワードプレスで本命の情報発信ブログを作るつもり
▶ 無料ブログでもOK!
「無料ブログサービスで始める場合」を
読んで開設してみてください。
「まだよくわからなくて、決まらない……」
という場合は、こちらのページを参考になさってください。
さらに詳しく、WordPressと無料ブログの特徴や
それぞれの注意点をまとめてあります。
無料ブログの特徴と、WordPressの特徴を知って、
あなたの場合どちらで始めたいか決めてみよう
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
ブログを開設したあとは、初期設定を整えて
「あとはどんどん書いていくだけ」の状態にしていきます。
ちなみに……細かいカスタマイズなど、
いくらでもこだわれる部分は
まだガッチリ練らなくてOK!
方向性が定まってきてから少しずつ直していくつもりで、
今は仮設定で気楽にいきましょう!
ブログのデザインを設定しよう
あなたのブログのイメージに合う、
見栄え(デザインテンプレート)を選びましょう!
※「テーマ」だったり「デザインテンプレート」と呼ばれたりと
ブログサービスごとに表記が異なるのですが、
ブログの見た目の設定のことを指しています。
素敵な見た目のブログだと
愛着が湧いてモチベに繋がります!
ブログ開設直後はデフォルトで
シンプルなデザインが設定されていますよね。
管理画面からテンプレート(テーマ)が選べますので、
あなたのブログの内容や雰囲気に合いそうな
素敵なデザインを選んで切り替えます。
デザインテンプレートを選ぶときのポイント
デザインテンプレートはたくさん用意されていますが、
その中からどんなものを選べばいいのか、
その注意点はこの3点です。
- レスポンシブ対応であること(=スマホからも見やすいもの)
(※後述します!) - お客さんから見て「見やすい」「使いやすい」もの
- あなたのブログの雰囲気に合うもの、好みのもの
といっても、最初のうちはテンプレートを
選択するだけにとどめておいて、
細部のカスタマイズまではこだわらなくてOKです。
もちろん、こだわるのが楽しくて
ワクワクするなら触っていいですが、
「やらなきゃ」とは思わなくて大丈夫。
余計な修正が発生して面倒ですから、
細かいデザインは方向性が定まってから
改めて考えるくらいがオススメです。
スマホから見てもキレイなブログにするには?
テンプレート選びで
最も気を付けなくてはいけないのは、
スマホから見ても綺麗&見やすいかどうかです!
今はPCよりもスマホからブログを見る人が大多数です。
何か調べたいことがあったとき、
その場でサクッとアクセスできますもんね。

そのため、自分のブログをスマホから見て
「崩れてないか?」「見やすいか?」
ちょくちょく表示を確認してみましょう。
テンプレート選びで間違いがないのは、
「レスポンシブ対応」のデザインを選ぶことです。
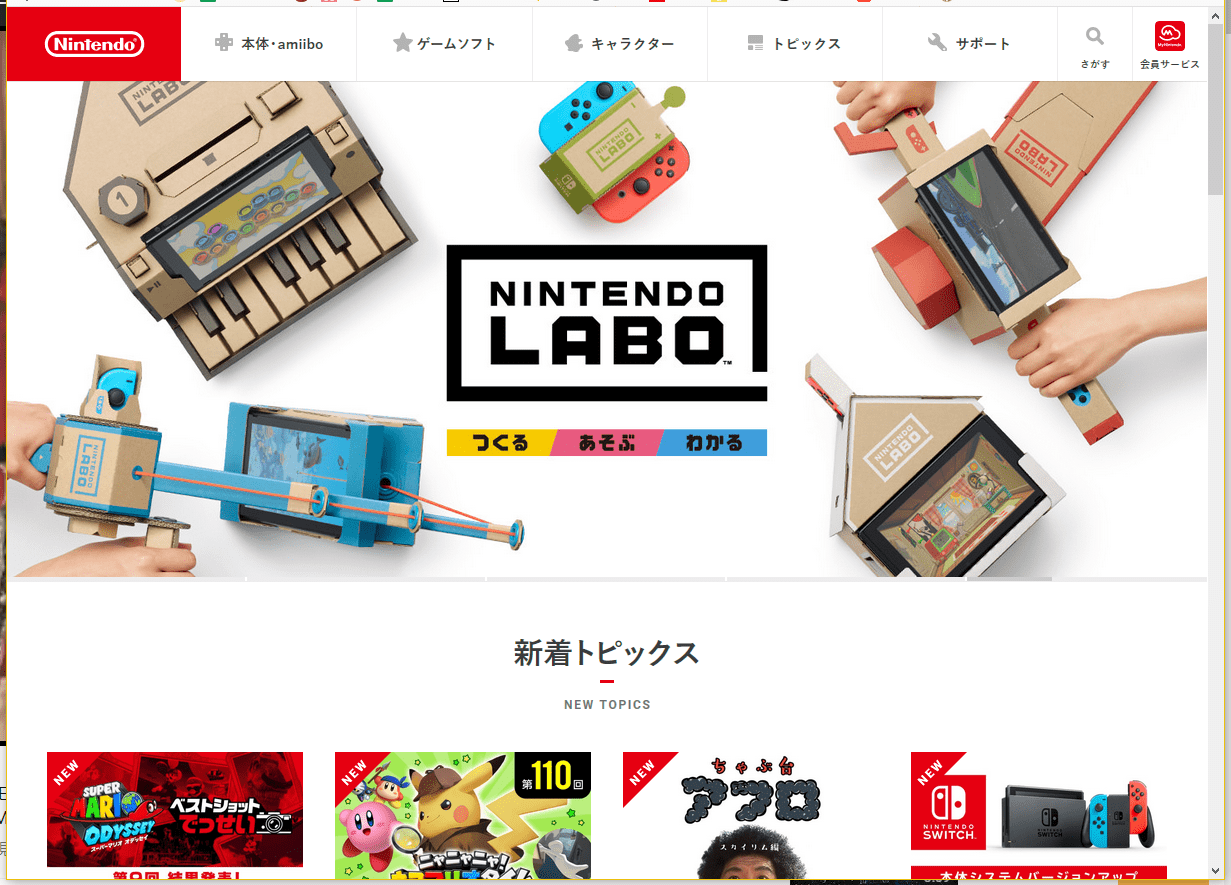
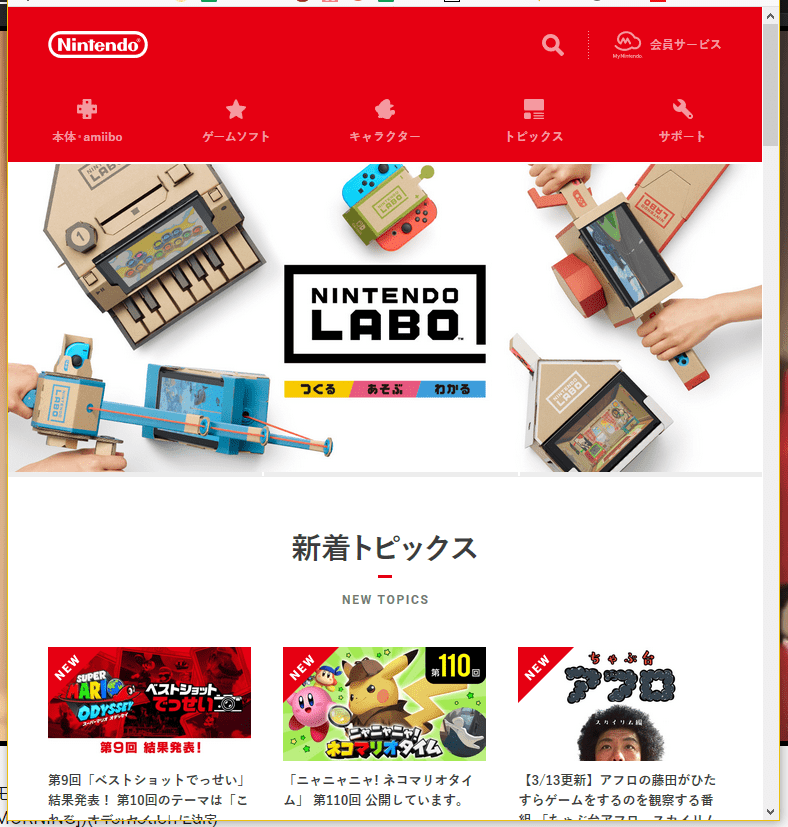
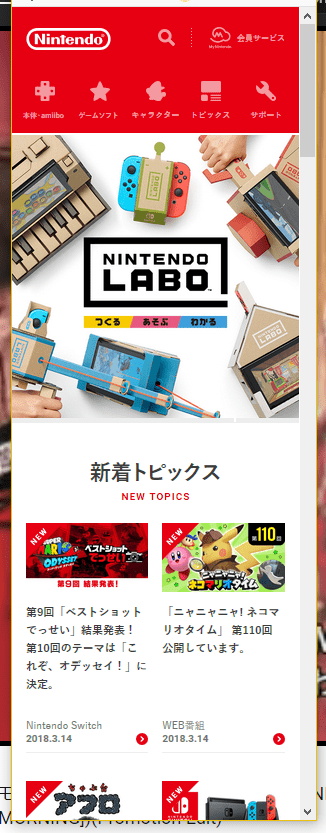
レスポンシブというのは、
任天堂のホームページなどを見るとわかりやすいのですが、
画面幅にあわせて柔軟に見栄えが変わるしかけのことです。



このように、画面幅にあわせて
見やすい見た目になるように設定されています。
パソコンでWebサイトを閲覧しているときに、
ウィンドウの横幅をドラッグして
グググっと縮めてみてください。
そのサイトがレスポンシブデザインなら、
横幅を小さくしていく途中で
カクッとデザインが切り替わります。
あるところまで縮めるとiPad用の表示っぽくなったり、
もっと小さくしていくとスマホで見たときと
同じような見た目に変化します。
このように『レスポンシブ』形式なら
パソコンで見ても、タブレットで見ても、
スマホで見ても綺麗に見えるわけです!
それにある程度デザインが統一されているので、
PCから見たときとスマホから見たときで
雰囲気がガラッと変わることもありません。
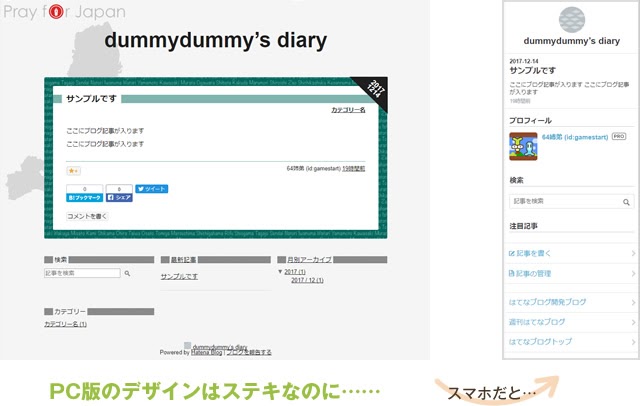
PC用とスマホ用で別のデザインになっていた場合、
「スマホから見たらこんなにショボいの!?」と
イメージが違いすぎて違和感があったりします。

これはちょっとショックですよね。
今は多くのデザインテーマが
レスポンシブ対応しているはずですが、
中には対応していないものもあるので注意しましょう。
いったん仮で設定してみて
「これはレスポンシブになっているかな?」と
画面を縮めたり、スマホから見たりして
表示を確認してみてくださいね!
PCから見る人の方が多いサイトもある
だいたいの人がスマホから
閲覧するものだと先ほどお話ししましたが、
『仕事は1日1時間ですよ!』のようなブログは、
逆にパソコンから見る人が多いです。
それはパソコンで操作しながら
参考としてじっくり見ることが多いからです。

専門的なテーマや技術的なテーマなど、
勉強や参考に使うようなブログは、
PCから見る人の方が多いです。
その場合はPCからの見た目を優先しましょう。
ただし、スマホでの見た目も最低限、
見にくくならないように気を付けてください!
もちろんPCからでもスマホからでも
両方とも見やすいのが一番です。
WordPressの場合のテーマ選び
WordPressには本当に数え切れないほどの
テーマが配布されていて、選ぶのも大変です。
そこでアネオトは、
悩んだら「Cocoon」というテーマに
することをおすすめしています。

多機能で自由度が高く、使いやすいテンプレートです。
公式マニュアルも充実しているので、
使い方がわからなくて困るなんてことも少ないです。
また、多くのブロガーさんは、
有料テーマを推奨していたりしますが……
アネオトの観点からいうと、
有料テーマにする必要はないと思っています。
もちろん、有料テーマには
有名どころでは「JIN」や「SANGO」など
見た目も洗練された優れたものが多いです。
てっとりばやくプロっぽいブログを
手にしたいならもってこいですが、
無料のテーマでも
じゅうぶん工夫して実現できるので、
必ずしも有料テーマにしなくても大丈夫!
それこそ、無料の「Cocoon」で手軽に、
読者さんにとって見やすくて
わかりやすいブログ構造を作っていけます。
はてなブログの場合のレスポンシブ化のしかた
はてなブログでのレスポンシブ対応には
ちょっとした手順が必要なので解説します。
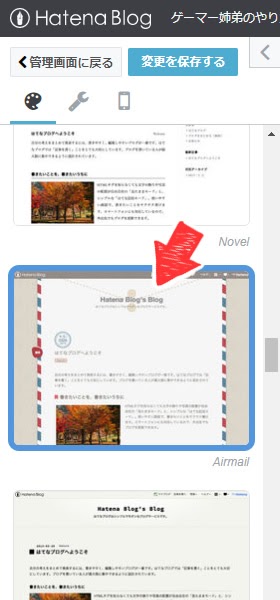
1.管理画面 > デザイン
まずは好きなテンプレートを選びます。

2.スマホのアイコン > 詳細設定
「レスポンシブデザイン」にチェックを入れます。

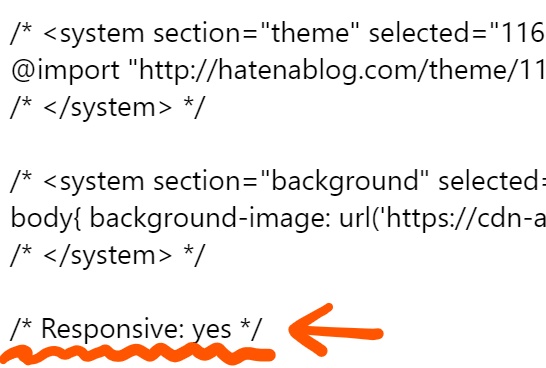
3.スパナのアイコン > デザインCSS
デフォルトで数行、コードが入っているかと思います。

最後の「/* </system> */」
の後に改行して、
こちらをコピペして追加してください。
/* Responsive: yes */
↓の画像のようになります。

この記述があって初めて
レスポンシブデザインが適用されます。
「変更を保存する」ボタンを忘れずに押したあと、
正しくレスポンシブになっているか、
見栄えは綺麗か確認してみてください!
画面を縮めたり、スマホから見たときに
表示が崩れてしまうようでしたら、
そのテンプレートはレスポンシブに
対応していないということです。
CSSの知識があればムリヤリ
レスポンシブに対応させることも
可能ですが、かなり高度なので……
別のテンプレートを選びなおしてみてください。
各種設定を整えて、良ブログにする準備をしよう
ブログの管理画面から
さまざまな初期設定を済ませていきます。
本格的に記事を書き始める前にやっておきましょう!
『SSL化』できているか確認しよう
※WordPressで始める場合の開設手順を
すでに読んでいる場合は飛ばしてください。
ご自分のブログのURLが
「https://~」始まりになっているかを確認しましょう。
https(sがついている)状態を『SSL』といって、
このサイトは安全な通信環境である、
悪質なスパムサイトではない、という証明になります。
2018年頃から、SSL化は当然である空気になってきて、
ほとんどのブログサービスでも
SSL化対応が追いつくようになりました。
そのため、新規で作ったブログの場合、
最初から「https」のURLで始められるはずです。
しかし、昔に立ち上げたブログなんかだと、
まだURLが「http」のままであり、
安全な通信になっていないケースがあります。
その場合は、なるべく早めに
sをつける作業(SSL化)が必要になります。
WordPressの場合は、
こちらを参考に変更してみてください。
まだhttpのままのWordPressブログを
後からSSL化(https化)する手順
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
はてなブログなど無料ブログの場合は、
管理画面から設定できるはずなので、
お使いのブログサービスのマニュアルを見るか、
最新のやり方を検索してみてください。
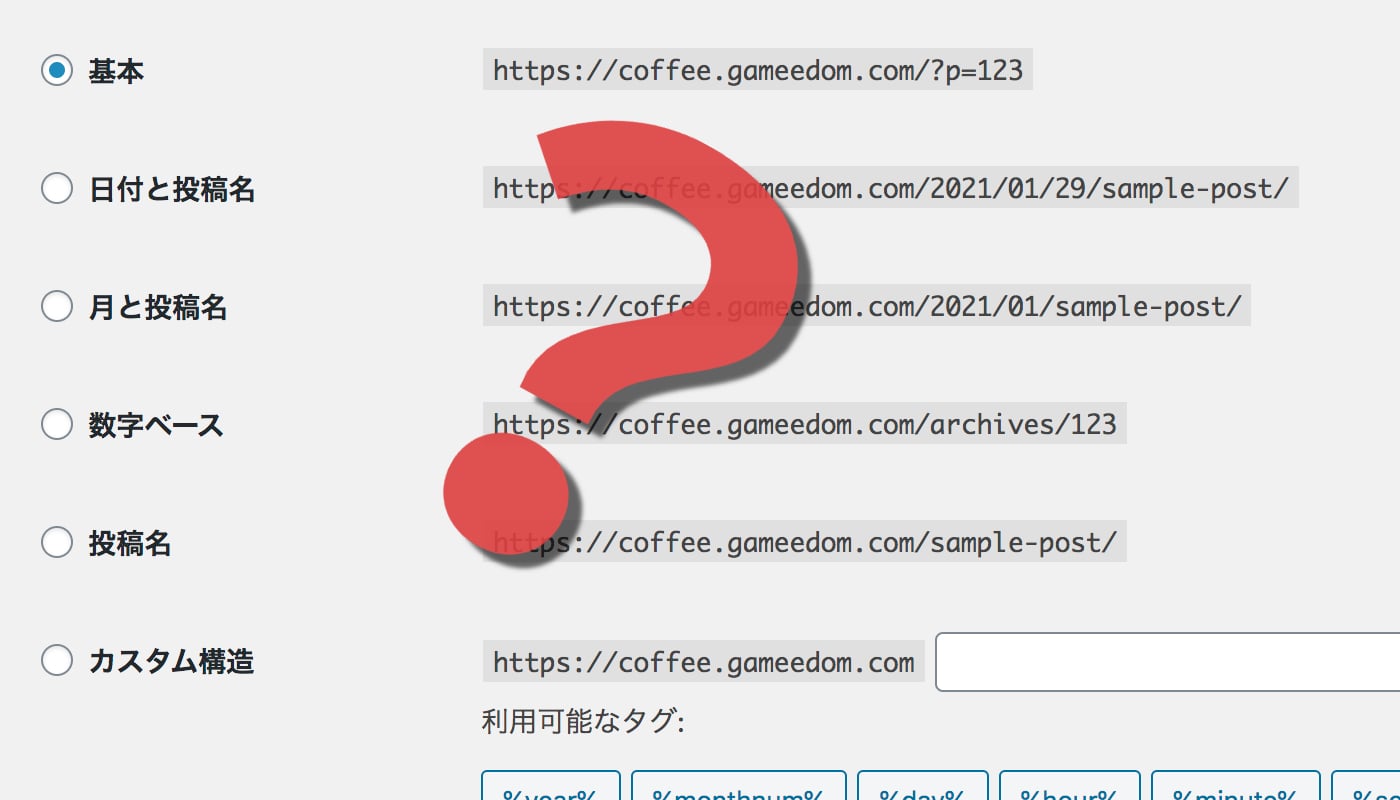
要注意! 記事URL(パーマリンク)設定
※このパーマリンク設定は、
後から変更すると面倒なことになるので、
最初に済ませておくことをおすすめします!

『パーマリンク』とは何かというと、
ブログ記事のURLの形式のことです。
これはなるべく「/(スラッシュ)」の少ないもの、
そしてカテゴリー名がURLに含まれない形を選びましょう!
こちらの記事で詳しく解説しております。
機能を整えてイケてるブログに!
ブログの枠組み部分(サイドバーやメニューなど)を、
ブログの方向性にあわせて、自分や読者さんが
使いやすくなるように編集していきましょう!
とりあえずこれらを設置しておくのがおすすめです。
- 『プロフィール』(読者さんが安心&ファンになります)
- 『カテゴリ一覧』や『タグ一覧』(いろんな記事を見てもらいやすくなります)
- 『最新記事一覧』(更新してることが伝わり、リピーターさんに喜ばれます)
- 『注目記事一覧』(これは記事が増えてきてから載せるといいです)
ブログの管理画面からカンタンに設定できるので、
確認してみてくださいね。
WordPressの場合、テンプレートの仕様にもよりますが
「外観 > カスタマイズ」もしくは
「外観 > ウィジェット」から編集できます。
他にもお好みで便利なウィジェットや
プラグインを導入するのもいいですね。
(もちろん、このあたりのカスタマイズは
慣れてきてからでも大丈夫です)
下記を意識して自由にカスタマイズしていってください。
- ページの読み込みは遅くなっていないか?
- 読者さんから見て使いやすい、わかりやすいかどうか?
- 余計なパーツではないか? ジャマじゃないか?
他にも「コメントを受け付ける or 受け付けない」設定や、
「トップに表示する記事の数をどうするか」など、
いくつか設定項目があります。
ブログの方向性や利便性、見栄えにあわせて、
しっくりくるように変更してみましょう。
もちろん、後から変更もできますので、
今は仮設定でも大丈夫ですよ!
細かい使い方で不明点があれば、
最新の情報を検索、解決してみてください。
ブログ記事を書いていこう
ここまでであらかたの下準備が完了しました!
いよいよブログ記事の書き方についてふれていきます!
いろんなコツやテクニックをお伝えしますが、
いっきに全てマスターするのは難しいです。
最初から全部カンペキを目指さずに、
少しずつ身に付けて慣れていきましょう。
最初の記事:プロフィールで心をつかもう!
ブログの一番はじめに書く記事は、
あなたの自己紹介(自己開示)をする
プロフィール記事がおすすめです!
挨拶を兼ねた自己開示にすると、
ブログの1記事目としても自然になります。
内容は仮で、あとから修正するつもりでOK。
「どうしてもプロフィール書けないな、進まないな」
という場合は先に書きたい記事を書いていって大丈夫です。
先に記事を書いてからプロフィールに書きたい内容が
だんだんと思い浮かんでくることもありますので!
実は検索で記事にたどり着いてくれた人が
「へえ〜この記事おもしろいな」と思ったあとに、
次に見たくなる記事は意外にもプロフィール記事なんです。
「どんなブログなんだろう?」
「どんな人が書いてるんだろう?」
と興味を持ち、プロフィールページを見ます!
プロフィールを書くといい理由について
さらに詳しくはこちら
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
プロフィールを読んであなたに共感すると、
たちまちファンになってくれるので、
プロフィールの内容はとても重要なんですね。
共感してもらいやすい効果的な
『ストーリー調』の書き方がありますので、
こちらの記事に沿って実際に書いてみてください。
効果的なプロフィール記事の書き方のコツ
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
プロフィール記事ができましたら、
「メニュー」や「サイドバー」「記事下」など
目につく場所にリンクを貼るのを忘れずに!
これを知っていれば、読まれる記事が書ける!
これから記事を書いていきますが、
戦略を練らずに自由に思うままに書くと、
誰にも読まれない記事になってしまいます。
読まれる記事にするにあたって、
意識したいコツはこのあたりです。
- 自分が言いたい話だけでなく、有益な内容も書く
- 誰でも書ける情報だけでなく、自分の意見や感想を書く
- 記事タイトルに検索されやすいキーワードを入れる
- 記事タイトルから期待する内容の記事本文にする
(タイトル詐欺にしない) - たった一人に宛てた書き方を意識する
(「お集まりの皆さん」ではなく「画面の前のあなた」に向けたイメージ) - 見やすく読みやすくわかりやすい、読み手の頭が疲れない書き方にする
- 画像を軽くして、ページの読み込みをサクサクにさせる
それぞれ解説していきますね!
自分が言いたい話だけでなく、有益な内容も書く
「ネット上に読まれていないブログは
8〜9割あるといわれていて、
そのほとんどが、誰にも求められていない
自分のことばかりを書いた内容です。
これは前回の「ブログ立ち上げ前に考える戦略ガイド」の
最初でもお伝えしましたね。
趣味ブログだからといって、
好きなことを適当に書くのでは
なかなか読まれるブログにはなりません。
人は「知りたい」「解決したい」と
思わないことはわざわざ検索しないからです。
逆にいうと、
人が知りたいと思える内容を書いていけば
検索してもらいやすいわけです!
といっても、
「すごい情報を書かないとダメなんだ」
というわけではありません。
未経験さんや初心者さんといったへ伝える、
「感想」「レビュー」「口コミ」「体験談」も
みんなが読みたがっている、価値ある情報です。
自分としては「こんなの当たり前」と感じるような
あまり価値がない情報だとしても、
他の人からすると「知りたい・求めている情報」だった
なんてこともよくあるんですね。
その情報を知りたがっている人に向けて、
親切に伝えるように意識した
『読者さんファースト』な記事が書けるといいです!
誰でも書ける情報だけでなく、自分の意見や感想を書く
「値段」「営業時間」「住所」「発売日」といった
公式サイトやwikiを見れば載っているような内容だけですと、
わざわざ個人ブログまで読みにきてはくれません。
ただの情報まとめではなく、
個人のブログでしか読めないような
「あなたの視点から見た情緒的な要素」
を入れておくとGOODです!
あなただから書ける「気持ち」や
「リアルな意見」「体験談」をぜひ入れてください!
人間味のある価値ある記事になり、他と差がつきます!
タイトルに検索されやすいキーワードを入れる
記事のタイトル決めはとても重要です。
記事タイトル内に含まれるキーワードが
検索結果の順位に影響するからです。
どんなキーワードを使ったかで、
アクセスされやすさが全く変わってきます。
読み手が検索しそうなキーワードを
うまく記事タイトルに含ませましょう!
検索されやすくなるコツとして、
記事タイトルにキーワードを仕込む方法
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
とはいえ、ちょっと高度なので、
慣れてきてから考えるといいでしょう。
タイトルから期待する内容にする
アクセスを呼び込みたいあまり
検索キーワードを無理やり詰め込んだり
インパクトを狙いすぎたタイトルにしてしまうこと、
よくありがちです。
しかし、そのせいでタイトルと内容がズレていると
読んだ人は不満を感じます。
(タイトル詐欺というやつですね)
「何だよこの記事!」「期待した内容と違う!」と
一瞬読んだだけですぐに帰ってしまうので、
その記事の評価が下がってしまいます。
タイトルと記事内容はなるべく
一致させることを心がけましょう!
「書いているうちに本文の内容が
タイトルから離れてきちゃった……」
なんてこともよく起こります。
記事ができた後はタイトルと内容が
ズレてないか読み直しておくといいですね。
たった一人に宛てた書き方を意識する
記事を書いているとき、書き手としては
「不特定多数の人が読んでいる」と考えがちです。
そのため、たくさんの人に向けて
書いているブログ、結構多いです。
しかし読む側にまわってみると、そのとき
「今読んでいるのは自分一人」の感覚で読みます。
たくさんの人に向けた言い方をされると、
あまり心に刺さらなかったりします。
そこで1記事ごとに『ターゲット』を
設定するのがおすすめです。
ターゲットについては下記の記事や、
「読まれるブログにするための3つの裏設定」
のページでも解説しています。
奥が深いので、慣れてきた頃にもまた読むといいです!
ターゲットを絞ることで
むしろ読まれやすくなる&書きやすくなる
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
また、どんな人に向けて書くかをしっかり決めておけば、
望まない読者(価値観の異なるアンチなど)が
記事を読みに来てしまうことも防げます。
批判コメントがこない記事にするには?
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
読み手の頭が疲れない書き方にする
記事が読みにくいと、
読者さんはうんざりして帰ってしまいますよね。
読む人(ターゲット)の身になって、
「この言葉はいるか?」「説明あったほうがいいか?」
「読んでいてモヤモヤしないか?」「画像欲しいか?」
など客観的に考えながら、改善させていきます。
「見やすい!」「読みやすい!」「わかりやすい!」
そんな頭にスイスイ入ってくる記事を作れると、
たくさんの人にじっくり読んでもらえます。
文章をデザインするつもりで、
「なんて読みやすいんだ!」と感じてもらえる
記事を作り上げていきましょう。
ブログ記事を読みやすくするテクニックを
こちらにまとめています。
ブログ記事を読みやすくさせて、
たくさんの読者さんに読んでもらうテクニック
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
画像は軽くして、読み込みをサクサクにさせる
ページにアクセスして、読み込みが遅いと
たいていの人が3秒も待たずに
「もういいや」と帰ってしまいます。
せっかく書いた記事が重いページにならないよう、
画像はなるべく軽くしたものを使いましょう!
読者さんがイライラして帰ってしまうのを防ぐ!
画像の読み込みを早くさせる方法
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
実際に画像を使うときに見てみてください。
また、画像は自分で撮影した写真や
描いたイラスト・図でもいいですが、
無料の画像素材を使わせてもらうとラクです。
ブログ記事に使える無料画像素材サイトのご紹介
今すぐ読まなくても大丈夫!
後で「ふりかえりガイド」からまとめて見られますので、
必要になったタイミングで参考にしてみてくださいね。
— 今回のワーク —
(クリックして振り返ってみましょう!)
さいごに
最初のうちは、お客さんからのアクセスが
ほぼ全く来ない日が続きます。
その隙をお試し期間としてとらえ、
練習記事を書きながらデザインを変えてみたり、
いろいろ触って実験してみるのがおすすめです!
メール講座登録プレゼントの
ガイドブック第一弾は、これで以上となります。
長かったですが、本当にお疲れ様でした!!
引き続きメール講座のほうで、
理想の趣味ビジネスを実現するコツをお届けしていきます。
次のプレゼントもお楽しみに!
途中で登場した参考記事はこちらからまとめて見返せます。
わかりにくいところ、疑問点などありましたら
メール講座に直接ご返信いただくか、
下記のフォームよりお気軽にご相談ください!










