【初心者向け】ワードプレスにプラグインを入れてみよう!便利な無料プラグインも紹介

日々の作業やお勉強、お疲れさまです!
元社畜ゲーマー姉弟のアネオトです。
このページでは、
WordPressでブログを運営する際に、
インストールしておくと便利でおすすめな
プラグインをご紹介しています。
紹介しているプラグインはすべて、
無料で使うことができます!
>ワードプレスの管理画面の左メニュー
>『プラグイン』
>『新規追加』

>プラグイン名で検索

>該当するプラグインの「インストール」をクリック

>「有効化」ボタンに変わるのでまたクリック

入手したプラグインの設定画面は、
管理画面の左メニューのどこかに現れます。
すぐに見つからない場合は「ツール」や「設定」の
メニュー内にあることが多いです。
また、要望を多くいただいたので、
ブログの立ち上げサポート・設定代行サービス をはじめました!
「どうしたらいいか詳しくアネオトと相談したい!」
「私の場合どこをいじればいいのか教えてほしい」などなど、
難しい初期設定のお悩みをお伺いいたします。
記事編集画面を最適化!
Classic Editor(※2020/7月追記)

WordPressの編集画面は、2018年末に大きくリニューアルしました。
新しい編集画面はこんな感じ↓

しかしリニューアル前の編集画面のほうが使いやすいと言われています。
昔の編集画面はこんな感じ↓

その昔の編集画面を使うことができるのが
「Classic Editor」というプラグインです。
(人気なので、検索しなくてもトップに出ていると思います)
【2020年7月14日追記】
Classic Editorは、サポート期限が残り短く、
残念ながらいつまでも使うことは難しいようです。
このあと紹介する「Advanced Editor Tools」に
Classic Editorの代わりになる機能が
搭載されたので、そちらを使っていきましょう!
Advanced Editor Tools (旧名 TinyMCE Advanced)

編集画面で使う機能をカスタマイズできます。
↓の画像の赤枠部分におく機能を自由に追加編集できるので、
フォントサイズの変更やテーブルの挿入などがラクになります。

(人気なので、検索しなくてもトップに出ていると思います)
また、このAdvanced Editor Toolsでは
Classic Editorプラグインの代わりになる
「旧エディター」機能が使えます。
「上級者向け設定」でこちらの通りに
チェックを入れて保存すれば反映されますよ!

Shortcodes Ultimate

記事内にさまざまな仕掛けをカンタンに挿入することができます。
作れるコードは本当に様々です!
コードについてこちらの公式サイトに詳しく載っております!
WordPress Shortcodes Plugin — Shortcodes Ultimate
リンクカード設定のプラグイン
サムネイル(アイキャッチ)つきのリンクボタンを簡単に生成できる
プラグインがあると、内部リンクの見栄えがよくなります。
種類はいろいろありますが、アネオトはこちらの
「Pz-LinkCard」を使っています

こんな感じの見た目のカードが出来ます。

目次を挿入するプラグイン
記事内に見やすい目次を入れるプラグインもあるといいです!
いろいろありますが、アネオトはこちらの
「Table of Contents Plus」を使っています。

このような感じ!

記事一覧画面を最適化!
Simple Post Notes

記事ごとにメモを残せるプラグインです。

メモは記事一覧画面でも確認することができます。
ブログ全体を保護・改善!
BackWPup

BackWPUpというプラグインでは
WordPressのデータのバックアップをとることができます。
何かしらの不具合があったときなどに、
元に戻せるので安心です。
ただ、最近ではサーバー側にもバックアップ機能がついてるので
そちらを使うのも手です。
設定方法に関しては
こちらのサイトで詳しく解説されてます
BackWPUpで確実にWordPressのバックアップを取る方法 バズ部
Akismet Anti-Spam

スパムメッセージなどを防止するプラグインです。
(人気なので、検索しなくてもトップに出ていると思います)
このプラグインはインストールした後の有効化する際に、
アカウントの設定をする必要があります。
設定画面では基本的に有料コースを推されていますが、
無料コースでも問題なく使うことができます。
無料コースにしようと思っていたのに、
間違って有料コースを選択してしまった……
ということがないように、手順を説明します。

一番左の『Name Your Price』(無料版)を選択します。

左にクレジットカード入力の画面が表示されますが、
そこを入力して進んでしまうと
¥4500のコースに申し込んでしまうので注意です。
右の¥4500を¥0にスライドすることで、
完全に無料で利用することができるようになります。

¥0にすると、左の表示が変わります。
これでボタンを押して設定を完了させましょう。
進めていくと照合コードの入力画面に移ります。
登録したメールアドレスに「Akismet Anti-Spam」から
照合用のコードが送られてくるので、そちらを入力。
次にAPIキーがメールで送られてくるので、
そちらを「設定」の「Akismet Anti-Spamタブ」から
APIキー入力箇所に入力すれば完了です。(※2021年1月現在)

All In One SEO Pack

SEO向上のためのもろもろの設定ができます。
(人気なので、検索しなくてもトップに出ていると思います)
導入すると編集画面のサイドバーに
『All In One SEO』の項目ができます

そこの『一般設定』から、Google Analyticsや
ウェブマスターツール(Google Search Console)の
コードの設定をまとめて行うことができます。
他にもブログの【※サイトマップ】の設定や、
(※ブログページの一覧のことで、
作成し、Googleに送信しておくことで
検索結果に表示されるようになります)
投稿記事のディスクリプションを設定できたり、
他にもTwitterといったSNSでの投稿時の画像をカスタムできたりと、
便利でおすすめのプラグインです!
All In One SEO Packを使ってSearch Consoleで検索結果に掲載してもらう
Google Search Console
(グーグルサーチコンソール)(通称サチコ)とは、
Googleの無料サービスのひとつです。
サチコに自分のブログを登録すると、
「自分のサイトがGoogle検索結果上でどうなっているか」
のデータを解析することができます。
新しく作ったブログ記事というのは、
Googleに認識されてから検索結果に出るまでに
何日か時間がかかります。
それを急いで認識してもらうための機能が
サチコについているので、活用しましょう!
(後ほどくわしく説明しますね)
また、サチコの管理画面では
このようなデータが確認できます
- 検索結果からのクリック数
- どんなキーワードで検索されたのか
- 検索結果での掲載順位やクリック率
などなど……
「どの記事がよく検索されてるんだろう?」
「この記事は見つかりにくいみたいだな、タイトルを変更しようかな」
というアクセスアップのヒントを得ることができます!
サチコへの登録方法も見ていきましょう!
Search Consoleの登録手順
(画像つきで解説しますが、
リニューアルされているなどで
実際の画面と異なっていてわかりにくいようでしたら、
最新の情報を検索してみてください)
GoogleにログインしてSearch Consoleにアクセスします。

ここでは最初に2つのタイプ、
『ドメインプロパティ』、
『URL プレフィックス プロパティ』のどちらかを選びます。
『ドメインプロパティ』というのは、
既に独自ドメインを持っていて、
そのドメインを元にした“サブサイト”を
複数持っている場合に便利な登録方法です。
(【サブサイト】とは
「aiueo.com」のサイトの他に、
「aiueo.com/waon/」というサブディレクトリで作っているサイトがある、
「waon.aiueo.com」というサブドメインで作っているサイトがある、などです)
基本的には「URL プレフィックス プロパティ」の方で登録すればOK!
今回は「URLプレフィックスプロパティ」で説明していきます。

登録させたいブログのURLを入力します。
『続行』で次の画面が表示されます。

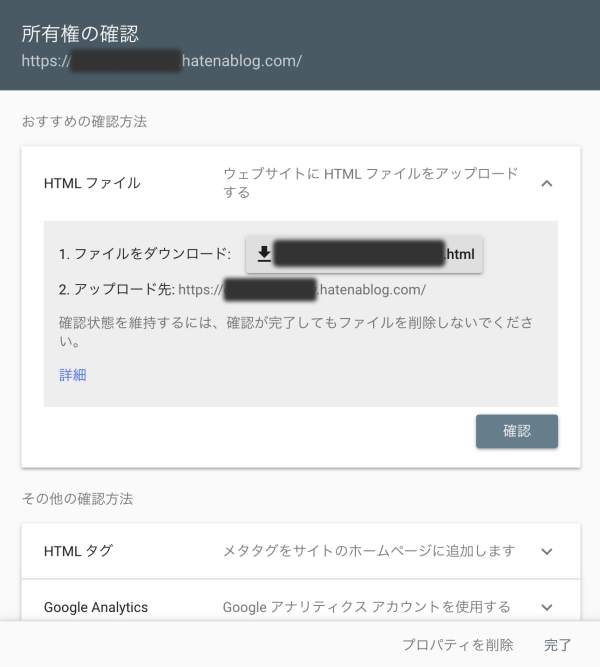
この画面では先ほど入力したサイト(ブログ)の所有権が
あなたであることを認証させます。
「その他の確認方法」を見てみると、
認証のやり方はいくつか紹介されていますが、
その中でも『HTMLタグ』でのやり方がラクチンなので、
今回はその手順で説明しますね!

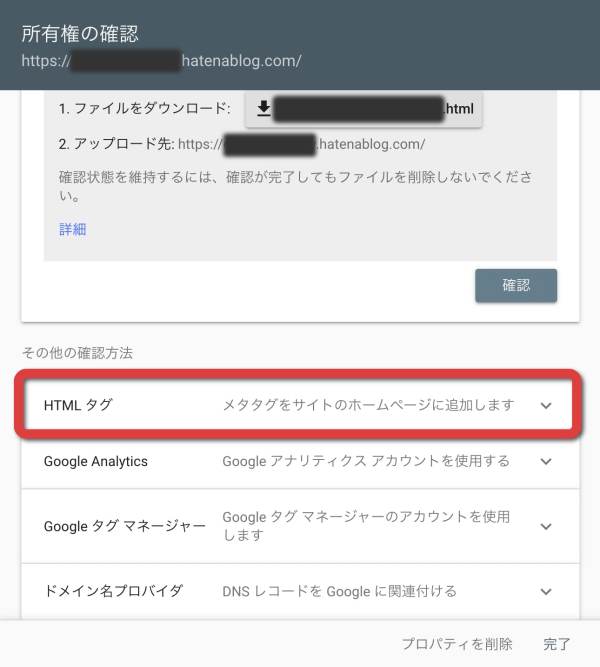
『HTMLタグ』を選択すると、
次の画面が表示されますので、
そこに表示されたコード(metaタグ)をコピーします。
コード内の「content=”●●●●●”」 の●●●●にあたる
英数字のみをコピーしてください。
(ちょうど隠してある部分ですね)

metaタグをコピーしたらブログに埋め込みます。
管理画面に移動し、プラグインから
『All in One SEO Pack』をインストールします。
(「新規追加」から検索フォームで
「All in One SEO Pack」と入力すると表示されます)

(All in One SEO Packはほかにも便利な機能がたくさんあり、
今後もよくお世話になるプラグインです。)
インストールが終わると管理画面の左メニューに
All in One SEO Packの項目が表示されるので、
『一般設定』を選択します。

その中に『Googleウェブマスターツール』という欄があるので、
ここに先ほどのmetaタグをペーストしましょう!

最後にページ下の『設定を更新』ボタンをクリックで完了!
これでサチコに結びつけることができました。
“サイトマップ”の作成方法でも
プラグイン『All in One SEO Pack』を使うことができます。
WordPress管理画面の左サイドバーの
『All in One SEO Pack』の欄から『機能管理』を選択します。

『XMLサイトマップ』のActivateをクリックで有効にしてください。

Activateすると、サイドバーに『XMLサイトマップ』が追加されますので、
ここから詳しい設定をしていきます。

中を見てみるといくつもチェック項目がありますが、
画像のようにチェックをいれておけば問題ないです。

その下に……
『追加ページ(WordPress の管理下にないサイトマップ)}
『除外項目(サイトマップに登録させたくないページやカテゴリー)』
『優先順位(サイトマップ内の優先順位)』
『頻度(サイトマップの更新頻度)』
という設定項目欄がありますが、
ここは特にさわる必要がないのでスルーで大丈夫です。
最後に『サイトマップを更新』で
サイトマップの作成完了です!
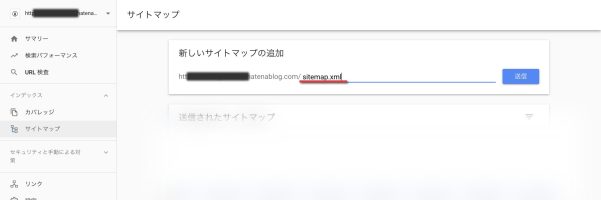
次にSearch Consoleへサイトマップを送信しましょう!
Search Console左サイドバーにある『サイトマップ』を選択。

『新しいサイトマップの追加』の画面が表示されるので、
そこに「sitemap.xml」と入力して送信すれば完了です。

(※WordPressとはてなブログでは「sitemap.xml」でOKですが、
ブログサービスによっては違う入力方法になる場合があります。)
サイトマップ送信により、ブログがGoogleに
「クロール」(巡回)されやすくなり、
検索結果に表示されるようになりました!
便利ツールを追加!
EWWW Image Optimizer

記事に貼る画像ファイルを自動で軽量化させることができるのが、
こちらのEWWW Image Optimizerです。
画像が重いままだと、記事の読み込みが重く、
ユーザーに離脱されてしまう可能性がありますので、
画像を多く載せる場合は
こちらのプラグインを入れておきましょう!
Contact Form 7

お問合せフォームを生成するプラグインです。
(人気なので、検索しなくてもトップに出ていると思います)
使用の際はスパムメール防止のため、
「Akismet Anti-Spam」と連動させるのがおすすめです。
WP Social Bookmarking Light

記事の上部や下部に、ツイートボタンやいいねボタンといった
ソーシャルボタンをカスタマイズして設置できます。
お疲れさまです!
インストールした後は『有効化』を忘れずに!
ライフワークの始め方ガイドを準備中!
あなたにとっての趣味のような仕事
略して「趣味ビジネス」を実際に作ろう!
(オープンまで楽しみにお待ちくださいませ)





















